CSS(Cascading Style Sheets)とは
簡単に言うとサイトのデザインを定義するもの
世界標準であるし、SEO対策にもなる
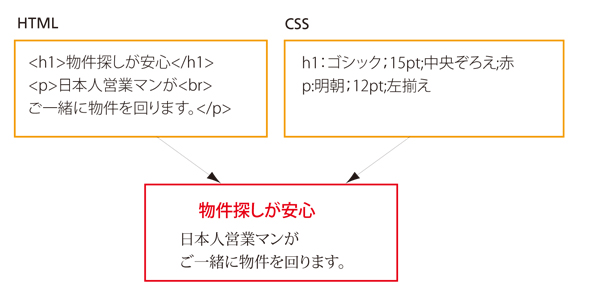
CSSは、HTMLと組み合わせて使用します。
HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾(デザイン)するかを指定します。
拡張子は「.css」になります。
文書の内容と表現(デザイン)を分ける
HTMLは本来文書の定義をするべきで、デザインするべきではない。
デザインはスタイルシートで記述。
メリット
● 複数のページに一貫したデザインを適用できる
● 複数のページを一括管理でき、メンテナンスの効率が大幅に向上する
● HTMLがデザイン要素を入れないことによりすっきりし、製作者、閲覧者ともに利用しやすい
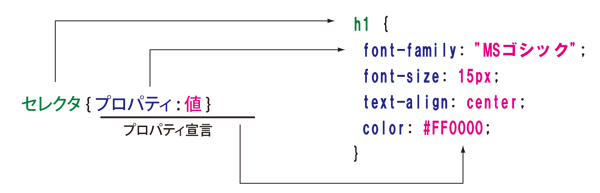
スタイルシートの仕組み
スタイルシートの指定は「セレクタ」と「プロパティ宣言」からなります
「セレクタ」には適用範囲を
「プロパティ宣言」には具体的なスタイル指定を記述します
「プロパティ宣言」にはさらに、「プロパティ」と「値」にわけられます
「プロパティ」には何を指定するか(フォント、)
「値」には具体的な指定内容(サイズ数値、色の指定など)
スタイルシート(css)を使う
htmlファイルに本文を用意する
下記の文章を新たに作成した新規ファイルを開き貼り付ける
1行目を見出し1にしておく
物件探しが安心
日本人営業マンが
ご一緒に物件を回ります。
新規スタイルシート
ルールを定義したいタグ(この場合<h1>タグ)を選択し、画面右上のcssパネルから「新規cssルール」
をクリック
セレクタタイプ、タグを選択しタグの中が<h1>になっているのを確認しok
ファイル名に任意の名前(egg.css)をつけlesson2のフォルダーを作成し保存
<h1>文字を装飾する
カテゴリ→タイプ、フォントからゴシックを選択する
カテゴリ→タイプ、サイズから15pxを選択する
カテゴリ→タイプ、カラーから赤を選択する
カテゴリ→ブロック、テキストの行揃えから中央を選択する
適用をクリックし確認してからok
<p>文字を装飾する
タグ<p>を選択し、cssパネルの「新規cssルール」をクリック
セレクタタイプ、タグを選択しタグの中が<p>になっているのを確認しok
カテゴリ→タイプ、フォントから明朝を選択する
カテゴリ→タイプ、サイズから12pxを選択する
適用をクリックし確認してからok
スタイルを変更する
cssパネルの変更したいルールを選択しダブルクリック
変更したい項目を追加し、適用をクリックし確認してからok
<h1>背景、ボックスサイズを装飾する
cssパネルの<h1>を選択しダブルクリック
カテゴリ→ボックス、幅を400pxにする
カテゴリ→ボックス、余白をすべて5pxにする
適用をクリックし確認してからok
<p>背景、ボックスサイズを装飾する
cssパネルの<p>を選択しダブルクリック
カテゴリ→ボックス、幅を400pxにする
カテゴリ→ボーダー、すべて統一で実線、5px、オレンジ、にする
<h1>との空白が気になればブロック、マージンを0pxにする
適用をクリックし確認してからok
egg.cssファイルの見方も覚えよう
スタイルシートを他ページに適応
一度作ったスタイルシートは他のページにも使えます
これによりサイト作りの時間が大幅に削減できます
先程作成したスタイルシートを新しいページに適応させる
新たに新規ファイルを作成し開く(ファイル名profile.html)
下記の文章をコピーペーストする
校長(講師)プロフィール
校長(講師)長井辰夫
長井 辰夫1952年3月生まれ(56歳)、広島県出身。
東京・築地のグラフィックデザイン制作プロダクション、株式会社フレイムワン代表取締役。
東海大学工学部卒業後、一度印刷会社に就職するが、一念発起、グラフィックデザインの道を目指す。その後、「デザイン専門学校・日本デザイナースクール」、「宣伝会議・コピーライター養成講座」を終了、31歳で現在の株式会社フレイムワンを設立。25年以上、主に電通関係のデザインを行う。
1985年より1994年まで10年間、東京渋谷・学校法人・日本デザイナ-学院のグラフィックデザイン科の講師を勤める。
2004年3月より中国にデザイン学校を開校させる目的のため上海に居住。
3年の準備期間を経て、2007年春、グラフィックデザイン専門学校「上海エッグ・グラフィックデザイン・アカデミー」を開校。
夢は、中国全土に、中国人のためのグラフィツクデザインアカデミーを作ること。
段落を2つに分け、1つ目の段落を見出し1にしておく
cssパネルのスタイルシートの添付をクリック
先程作成したegg.cssを選択→適応されました
練習問題 下記の文章を見本(1-0cssfin.html)通りにデザインしてみよう
INFORMATION
マッキントッシュコンピュータでの実習。
日本での90パーセント以上のグラフィックデザイナーが、マッキントッシュ・コンピュータを使ってデザインをしています。当アカデミーでも、すべて日本から輸入したマッキントッシュ・コンピュータを使用していますので、フォントやキーボードの問題はなく、また、アプリケーションもすべて日本語版です。受講生のペースや、能力に合ったカリキュラム受講生のペースに応じたグラフィックデザイン技術の習得を基本としていますので、「1クラスを最大6名」と少数制の教室にしています。受講生の個性や能力の違いによるデザインレベルに合わせて、講義内容をフレキシブルにアレンジすることをコンセプトにしています。短期で自在な、集中講義型日本でのデザイン学校は、基本的には2年間が履修のサイクルとなっていますが、当アカデミーでは、働きながら、あるいは他の勉強をしながらグラフィックデザインを学びたいという方を主な対象にしていますので、それぞれの方の時間の負担が少ないように、短期で自在な時間割を組みます。
「中国の物価の安さ」をそのまま反映した受講料
日本でのデザイン学校では時には、終了までの費用が200~300万円もかかることもあります。しかし、当アカデミーは、中国・上海の現地法人のアカデミーですので、中国の物価の安さがそのままです。日本の専門学校に比べ、5分の1から、8分の1の費用で、グラフィックデザインの技術を習得できます。日本から留学する価値も充分あります。
日本ではあまり例を見ない実践の中での技術習
当アカデミーは、アカデミーであり、グラフィックデザイン制作プロダクションの機能も備えています。制作プロダクションも兼ねたデザイン学校は、日本ではあまり例を見ない形態です。小規模だからできることでしょう。これにより、実際のデザインワークに触れながらグラフィックデザインを学ぶことができ、また、時にはアシスタント・デザイナーとして働くこともできます。
WEBサイトはページ数が多くてもデザインは一貫しているものがほとんどです
スタイルシートをうまく活用しましょう
練習しよう
1.新たに新規ファイルを作成し開く
下記の文章をコピーペーストする(ファイル名dtp.html)
DTPフィニッシュコース
レベル1
将来デザイナーとして活躍したい人に向けて、マッキ ントッシュ・コンピュータの基礎操作から、DTP(デスク・トップ・パブリッシング)・デザイン制作に必須のアプリケーション、Illustrator、Photoshopの基本操作を習得します。
さらに、印 刷工程の知識や文字組・レイアウトなどの基本を学び、即戦力となるスキル&知識 をマスターしていきます。
下記の文章をコピーペーストする(ファイル名kiso.html)
基礎コース
レベル2
DTPフィニッシュコースでコンピュータやアプリケーションを使いこなす技術を身につけま すが、ここでは、「きれいなものは 何か」をさぐることがグラフィックデザインのスタートだと考え、その「きれいなものは何か」 を作り上げます。
また、専門的な、印刷、写真、文字についての知識を得ます。「グラフィックデザインとは、何か」の、おおよそが分かってきます。
このコースの受講は、上記DTPグラフィックコースの技術を習得した人、もしくは同等以上の技術がある人に限られます。
下記の文章をコピーペーストする(ファイル名 layout.html)
レイアウトコース
レベル3
グラフィックデザインの本質は「文字の情報の伝達」です。読み手がその文字の情報が理解しやすいよう「文 字情報の整理をする術」です。
ひとつひとつの基本的な理論を通して、レイアウトデザインというものの基本テクニックを学んでいきます。
このコースの受講は、上記2コースの技術を習得した人、もしくは同等以上の技術がある人に限られます。