LESSON-4– category –
-

4-3クラスルール
cssでclass属性を使用する スタイルシートにより見出しタグには色を付けたりなどデザインできますが、「内容上一部分だけ太字にしたい」「色を変えたい」などの時もスタイルシートを使用します。 理由は今まで通り、変更があった際に一気に変更できる為... -

4-2テーブル
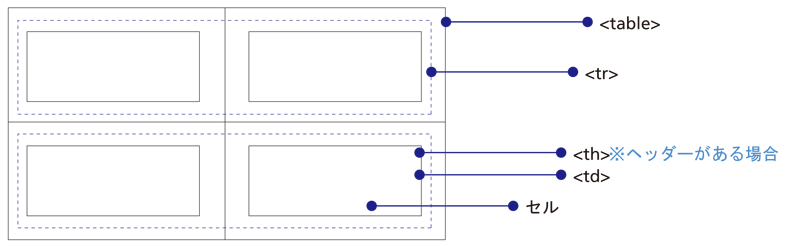
テーブルレイアウト 簡単にリストなどが作れる 主に表組みを作るときに使用する テーブルのデザイン要素 テーブルの挿入 新規ファイルを開く → テーブルを挿入したい箇所にカーソルを合わせる → メニューバーの挿入、 テーブル → 行と列を確認してok 専門... -
4-1テンプレート
テンプレートとは WEB サイトを作るにあたって、1ページのみということはありません。 ヘッダー、ナビゲーション、フッターなどの各ページ共通の項目があることがほとんどです。 1ページ仕上げてからコピーするという方法もありますが、それでは修正があっ...
1