WEBテキスト– category –
-

w-10ページごとに適用させるテンプレートを変えよう
page.phpの他にも各ページでデザインを変えたいならテンプレートファイルを作成しよう 自分で制作したテーマフォルダの中を見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ トップページのみに使用する... -

plugin-7パンくずリスト
Breadcrumb NavXT パンくずリスト テーマ内表示したい部分(一般的にはheader.phpの一番下)に下記を貼り付け <div class="breadcrumbs"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div> -

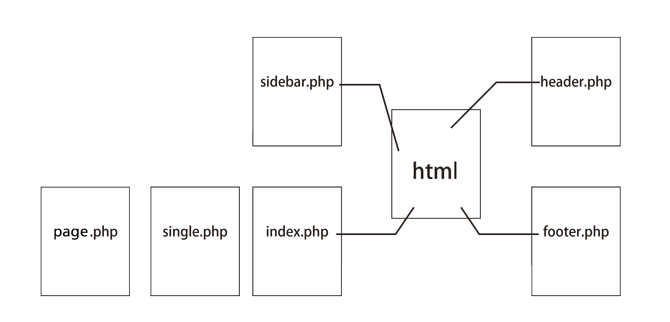
w-9オリジナルテーマを作成2
index.phpの他にもテーマに必要なファイルを作成しよう 自分で制作したテーマフォルダの中を見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ コメント機能をつけよう comments.phpをテーマフォルダの中... -

plugin-5納品の為投稿画面を使いやすくしよう
投稿、固定ページをすぐコピーできるようにしよう 似たような記事を書く場合に便利なコピー用プラグイン 下記必要プラグインを新規追加して有効化するだけでok Duplicate Post ダッシュボードメニュー名称変更 ダッシュボードの名称はwordpressをはじめて... -

plugin-6記事の新着情報を表示する
必要プラグインを新規追加して有効化 What’s New Generator (記事の新着情報を表示する) 設定 → What's New Generator 設定 → 各設定をする 表示したい固定ページ内にショートコードを貼る [showwhatsnew] -

w-6メニュー、カテゴリーの順番変更
メニューの順番 固定ページをどんどん追加していくと自分の意図していない順番になってしまいます。 wordpressではいつでも簡単に順番を変更できます。 → ダッシュボード→ 外観→ メニュー → メニューに名前を付ける(例:メインメニュー) → メニューを作... -

plugin-4ショッピングサイトを作ろう
ギャラリーサイト必要プラグインを新規追加して有効化 Welcart (日本人が作ったECサイト用プラグイン、他にもあるが英語) Auto Post Thumbnails (投稿した画像の1枚目をアイキャッチ画像にしてくれる) Imsanity (高解像度画像も自動リサイズしてく... -

plugin-3All In One SEO PackでSEO対策
今のままでは各ページにmetaキーワード、ディレクションを細やかに設定する事はできません。 そこでAll In One SEO Packというプラグインを使用します。 → All In One SEO Packプラグインを新規追加 → 有効化 → サイドバー → All In One SEO Pack → ... -

plugin-2ページトップへScroll Back to Top
このページの右下にあるような「上へ」戻るボタンです。 通常のdreamweaverのアンカーポイントと異なり、するすると上へスムーズに移動します。 → Scroll Back to Top(見た目も管理画面で結構変更できる)プラグインを新規追加 → 有効化 → 設定 → Sc... -

j-8ある程度スクロールしたら現れる「上へ」ボタン
→長めに作成したhtmlファイルを開く scrolltopcontrol.jsをダウンロードを実装 →「上へ」の画像を用意しておく →新規jsファイルを作成 内容は下記 //** jQuery Scroll to Top Control script- (c) Dynamic Drive DHTML code library: http://www.dynamicd... -

10-1その他htmlサイトでできること
静的なhtmlサイトは完成したと思います。 基礎コース最後の回では質問などをして疑問の残らないようにして次のステップに進んでください。 この回ではその他できる事を簡単に見ていきます。 JavaScript JavaScriptは、プログラムを記述するための言語のひ... -

現在メンテナンス中のため、しばらくの間ご利用いただけません。
参考サイト http://teclog.hattara.info/?p=362 wordpressを置いてあるディレクトリ(フォルダ)直下に 「.maintenance」ファイルができてると思うので、これを削除するか、 不安だったら、「.maintenance_org」など適当な名前にリネーム(変更)したら表示さ... -

w-8オリジナルテーマを作成
自分のオリジナルhtmlサイトをphpファイルにしよう 変更できるテーマは、wordpressを設置したフォルダ / wp-content / themesの中に作成する必要があります(クイックインストールしている場合は作成、もしくはダウンロードします) 外観 → テーマ → テ... -

w-7既存テーマのカスタマイズ
画像を変更 テーマのデフォルトの画像を変えたい時は 外観→ ヘッダーなどから変更もできます。 → 該当画像の場所、サイズを確認 → photoshop等でそのサイズに作成 → 該当画像をアップロードして置き換える※上書きなので不安であれば元の画像のバックアップ... -

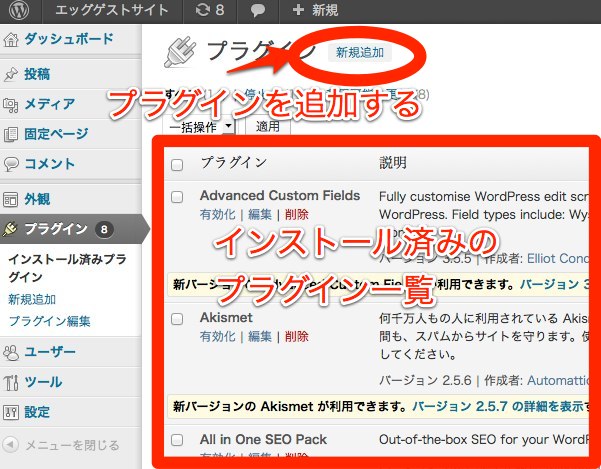
w-4wordpressのプラグイン追加
プラグイン機能 プラグイン機能を使うことで、 初期設定にはない機能を簡単に追加することが出来ます。 電気のプラグを指すような感じで機能が追加出来るため、プラグインと呼ばれています。 プラグイン 通常jQuery、CGIやPHPなどの知識を持っていないとで...
