フォトショップとは
フォトショップの主な機能
- 写真の修正、加工、合成
- イラストの書き起こし
フォトショップは多様な機能がありデザイナーによって愛用している機能が違うのである程度まで覚えたら独学して技術を伸ばしてください。
起動してみる
- フォトショップのアイコンをダブルクリック(mac)
- スタート→すべてのプログラム→フォトショップ(windows)
基本画面
メニューバー………………各種機能
パレット……………………表示がない時はメニューバーのウインドウに収納されている(チェックが入っていればパレットは出ている状態)
ツール……………選んだツールの詳細が、オプションバーに出る

フォトショップでデータを開く
データを開く方法はいくつかあります
- 開きたいデータをドラッグしてフォトショップの上ではなす
- 開きたいデータを選択し右クリック → プログラムから開く → フォトショップを選択
- メニューバー → ファイル → 開く → 開きたいデータを選択
オリジナル写真の保存
写真を加工するときは、オリジナル写真を保存しておくこと。オリジナル写真をコピーしてから作業をする
データモードの変換、環境設定
- グラフィックデザイン(印刷物)のカラーモードはCMYKモードにしておくこと
(クライアントから提供される画像はだいたいRGBになっている。RGBはWEBサイト等モニターで見るのに適している)
また、単位をmmに設定し直しておくと作業がしやすい(通常は単位ミリメートルになっている)
・ファイル → イメージ → モード →CMYKカラー
・編集 → 環境設定 → 単位 → mm - 移動ツールを選択し、自動選択にチェックを入れておく
画像解像度とは?
画像のきめこまかさ。1インチに何ピクセルはいるか?ということ。単位はdpi

開いたデータの画像解像度を知ろう
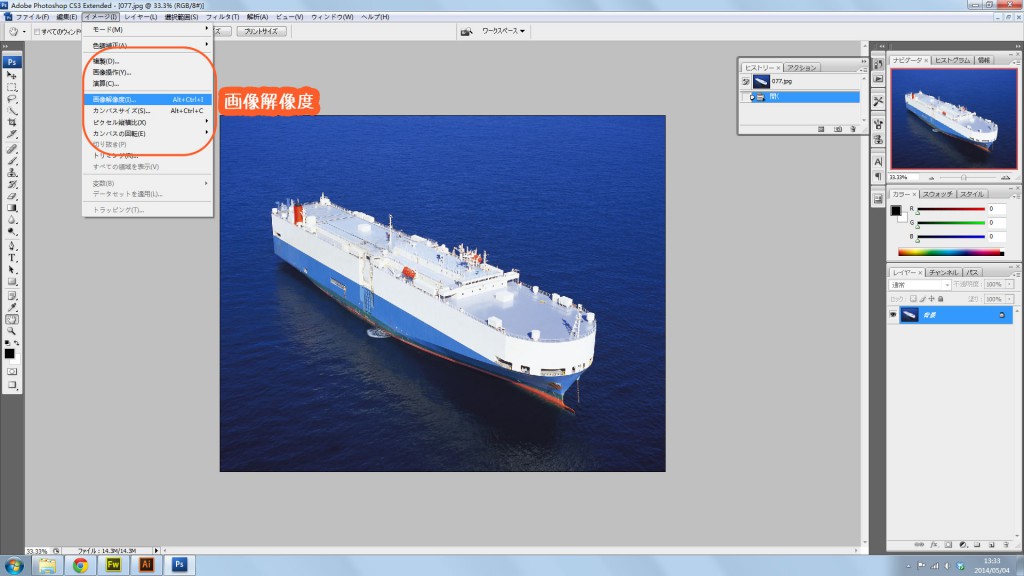
メニューバー → イメージ → 画像解像度
画質の単位について
デジタルカメラ → 画素数という。300万画素とか
印刷 → 線数という。 一般印刷物=175線 美術誌等の印刷物=180〜200線 新聞=75線
フォトショップにおける写真 → 解像度といい、dpiで表す。WEB=72dpi プリンター=72〜300dpi 印刷=350dpi
※印刷には、フォトショップ解像度が高すぎるのも問題あり、その場合は解像度を350dpiにおとす
画像解像度を変更する
メニューバー → イメージ → 画面解像度、から解像度を知り、使用サイズにして、自動計算する
※縦横比を固定、画像の再サンプルにチェックをはずし、解像度と幅、高さがリンクしている事。幅、高さを仕上がりサイズにして画像解像度が350dpiを超えている場合は画像の再サンプルにチェックをして350dpiに変更してokをクリック
画像解像度と印刷サイズとの関係
印刷物への使用サイズにおいて、350dpi必要である。350dpiに満たない画像を印刷した場合は、ぼんやりした、ぼやけた仕上がりになってしまう。
もしクライアントから画像解像度が低い画像を提供された場合は「これは使えない使うとしたら小さく使うしかない。解像度の高い画像をください。」とはっきり伝えてください。
その上で提案できるなら「○○くらいの予算で、撮影か画像を購入します」と伝えましょう。

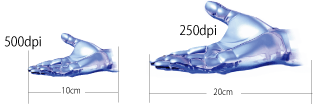
20センチ写真で180dpiであれば、10センチ大の使用で、360dpiということ…使用OK!!

10センチの写真で、500dpiであれば、20センチ大の使用で、250dpiということ…使用不可!!!
写真の良し、悪し
「写真の良し、悪し」は解像度のみによるものではない、写真本来「良し、悪し」が大切
「良い写真」として基本的に必要なこと
- 目的 …………… 写真掲載の目的を達している写真か?
- ピント……………必要なところにピントは合っているか?
- ブレ………………手ブレはないか?
- 明るさ……………明るさは適切か? 暗くないか、 明るすぎないか?
フォトショップデータを保存する
フォトショップデータを保存すると拡張子は「.psd」となります。
メニューバー→保存→任意の名前を付ける(半角英数字じゃなくてもok)→保存場所を指定
※エクセル保存したら.xls ワード保存したら.doc。それが拡張子です。
フォトショップデータをjpgで保存
クライアントに見せる際など通常psdデータを見れない方に確認してもらうときはjpgで保存します。データも軽くなり、メールに添付も容易になります。
メニューバー→ ファイル → WEBおよびデバイス用に保存
↓
jpgかgifを選択し、任意の名前をつけ、任意の場所に保存
※WEB用に保存してもpsdは保存されていません。このまま保存せずに閉じてしまうと作業が無駄になってしまうので必ず終了するときはフォトショップを保存しましょう。