フォトショップ
フォトショップの主な機能
- 写真の修正、加工、合成
- イラストの書き起こし
起動してみる
- フォトショップのアイコンをダブルクリック(mac)
- スタート→すべてのプログラム→フォトショップ(windows)
基本画面
メニューバー………………各種機能
パレット……………………表示がない時はメニューバーのウインドウに収納されている(チェックが入っていればパレットは出ている状態)
ツール……………選んだツールの詳細が、オプションバーに出る

フォトショップでデータを開く
データを開く方法はいくつかあります
- 開きたいデータをドラッグしてフォトショップの上ではなす
- 開きたいデータを選択し右クリック → プログラムから開く → フォトショップを選択
- メニューバー → ファイル → 開く → 開きたいデータを選択
データモードの変換、環境設定
WEBサイトはモニターで見るためカラーモードはRGBモードにしておくこと
また、単位をピクセルに直しておくと作業がしやすい(通常は単位ミリメートルになっている)
・ファイル → イメージ → モード →RGBカラー
・編集 → 環境設定 → 単位 → ピクセル
開いたデータの画像解像度を知ろう
画像解像度とは?
画像のきめこまかさ。1インチに何ピクセルはいるか?ということ。単位はdpi
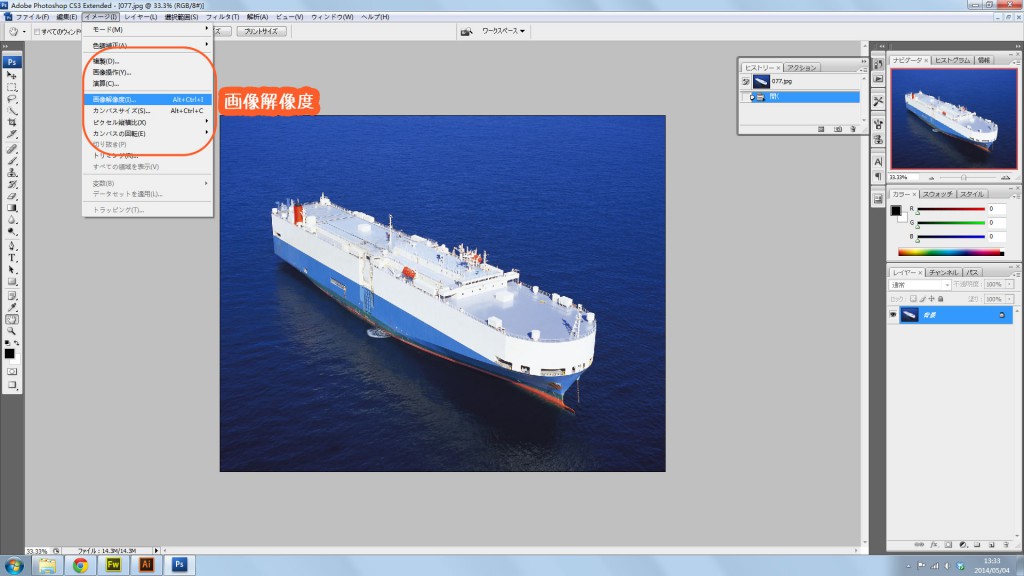
メニューバー → イメージ → 画像解像度
自動解像度計算
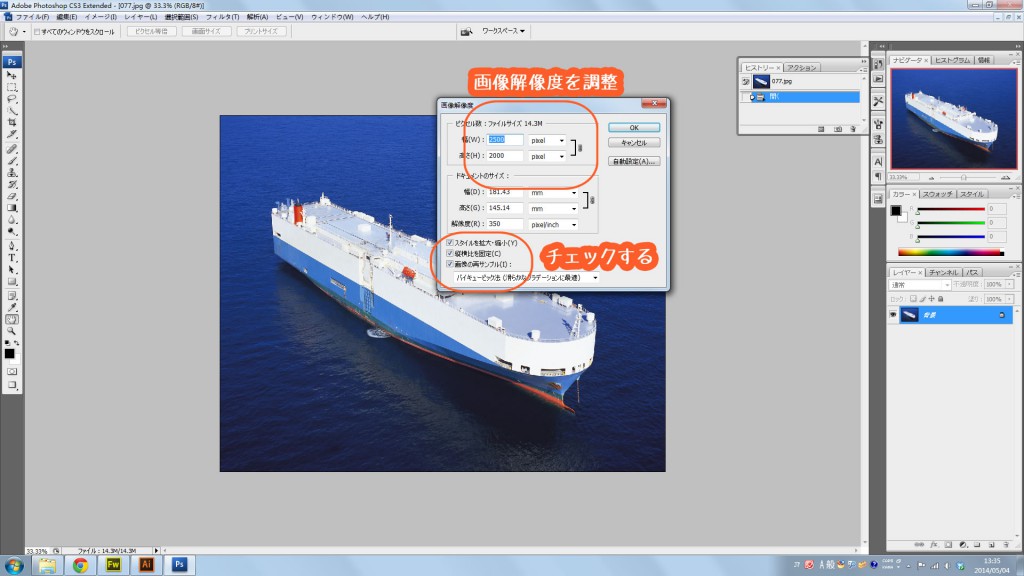
メニューバー → イメージ → 画面解像度、から解像度を知り、使用サイズにして、自動計算する
※縦横比を固定、画像の再サンプルにチェックを入れる。
素材作りの基本① そのまま使う
作成したいサイトにあわせてピクセル数を合わせる
WEBサイト作成ではそこまで画素数の高い画像を使用する必要はありません
web用に保存
メニューバー→ ファイル → WEBおよびデバイス用に保存
↓
jpgかgifを選択し、任意の名前をつけ、ローカルフォルダーの中のimgフォルダーに保存
※必ず半角英数字で名前を付ける
↓
dreamweaverに戻り、イメージをいれたいところに挿入
素材作りの基本② 一部だけ使う
必要な部分をトリミングし、画像解像度をPXでサイトの大きさに合わせる
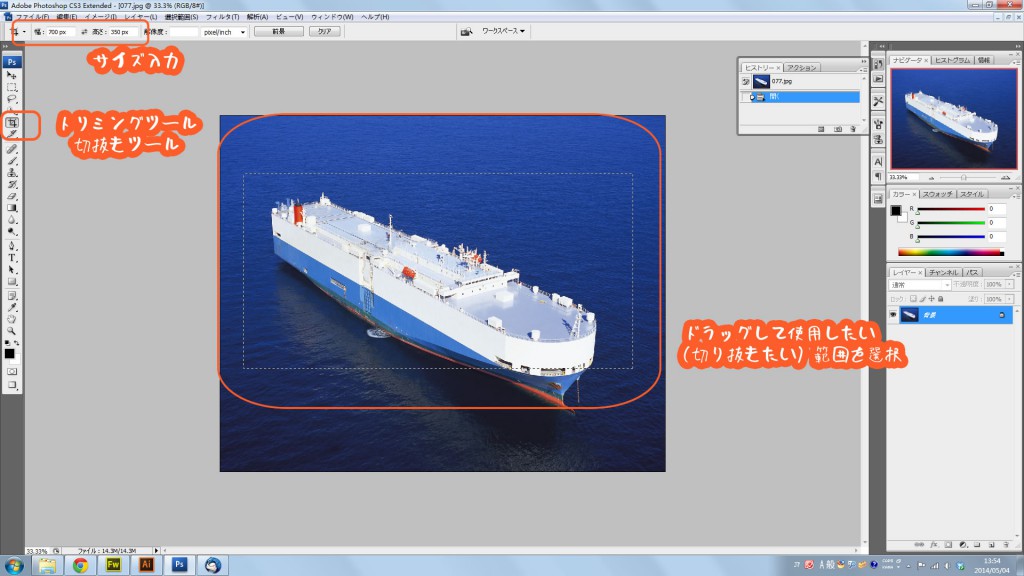
ツールバーからトリミングツール(切抜きツール)を選択します。
↓
仕上がりサイズをpxで入力します。環境設定ができていないときはpxまでしっかり入力しましょう
↓
ドラッグして使用したい(切り抜きたい)範囲を選択
↓
Enterを押します
↓
web用に保存してdreamweaverで見てみましょう。
文字を重ねる
写真の上に文字を重ねます。
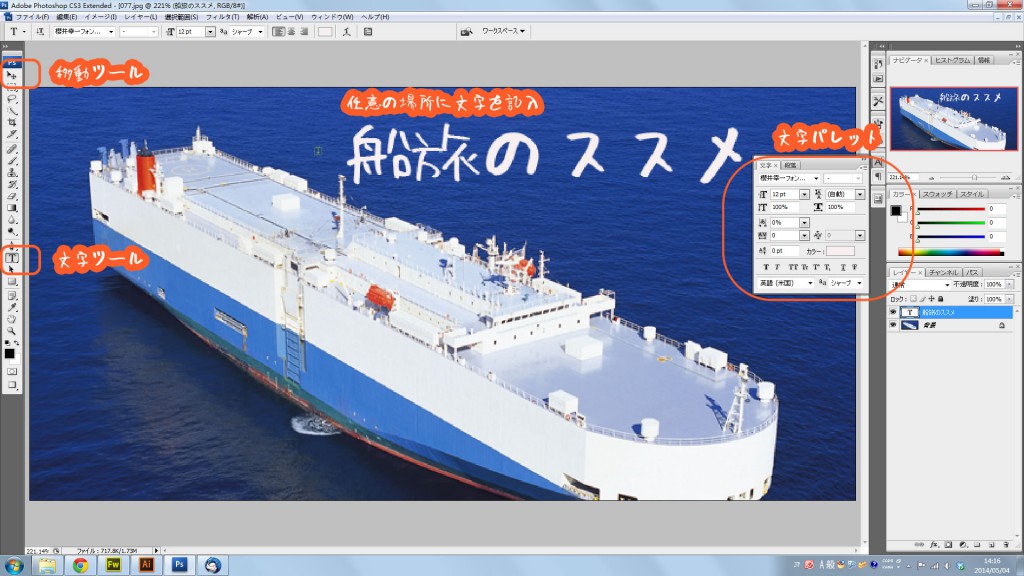
ツールから文字ツールを選択
↓
文字を記入します。記入後移動したい時は移動ツールを使用します
↓
文字パレットからフォント、大きさ、色を調整します。
↓
web用に保存してdreamweaverで見てみましょう。
フォトショップデータを保存する
今のままでは頑張ってサイズ変更や文字を変更してもフォトショップデータを保存出来ていません。フォトショップデータを保存していないと、後日「文字を変更したい」「色を変更したい」と思っても変更できません。
メニューバー→保存→任意の名前を付ける(半角英数字じゃなくてもok)→保存場所を指定
※フォトショップデータ等は容量が重いのでアップロードしてしまわないよう、保存場所に注意する
フォトショップデータを保存すると「.psd」となります。
※エクセル保存したら.xls ワード保存したら.doc。それが拡張子です。