div
いままではhtmlタグにしかルールを定義できませんでしたが、それでは十分ではありません
そこでdivを使用します。
divとは簡単に言うとボックス(囲んだ範囲をひとかたまり)の意味です
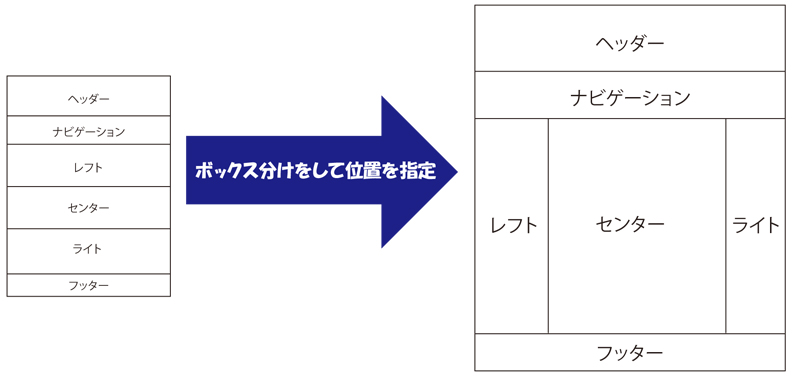
下図のようにボックス分けをして位置を指定してあげないと、ただ上から順番に並べただけのサイトになってしまいます
divを挿入してcssルールを適用させていきます
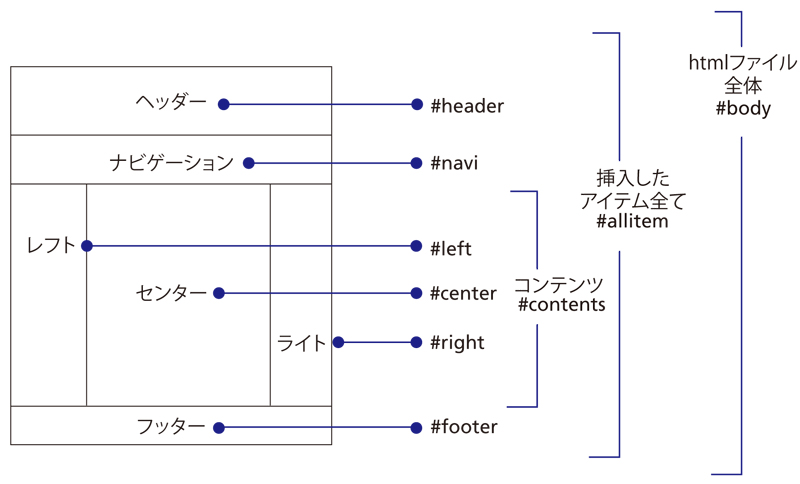
divの挿入時の名称
任意の名前をつけてかまいませんがこのコースでは下記のように統一します
DreamWeaverでdivの挿入をするときは # を記入する必要はありません
divの挿入
DreamWeaverで3-1.htmlを開く。このファイルは段落分け等は終わっています
#allitemの挿入
Ctrl+Aですべてを選択し
挿入 → レイアウトオブジェクト → Divタグ → IDにallitemと記入 → okをクリック
新規cssルールを定義してallitemをデザイン
allitemタグを選択し(#allitemとなっています)新規cssルール → セレクタタイプ → 詳細設定を選択→ セレクタが #allitem になっているのを確認してok
(スタイルシート名はstyle.cssとする)
1.ボックス、幅…700px
2.ボーダー、右、下、…各実線、1px、#666666
3.背景色、#006600
divの挿入の練習
headerにしたい部分を選択 → Divタグを挿入 → IDにheader記入 → okをクリック
naviにしたい部分を選択 → Divタグを挿入 → IDにnavi記入 → okをクリック
contentsにしたい部分を選択 → Divタグを挿入 → IDにcontents記入 → okをクリック
leftにしたい部分を選択 → Divタグを挿入 → IDにleft記入 → okをクリック
footerにしたい部分を選択 → Divタグを挿入 → IDにfooter記入 → okをクリック
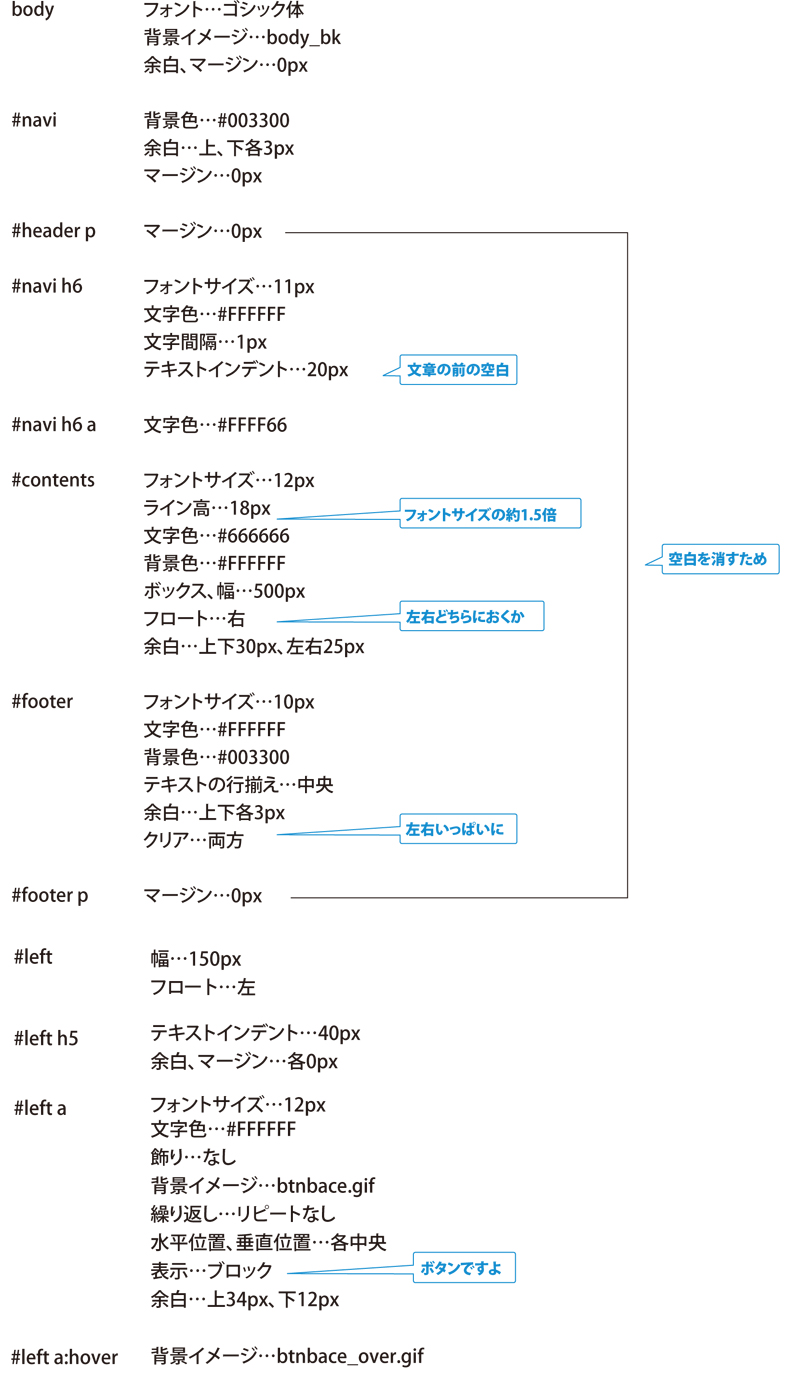
divにcssルールを定義する
まずはdodyにHTMLファイル全体のルールを定義します。
ここで定義したルールはそのページ全体に反映されます。
bodyタグを選択し新規cssルールをクリック → セレクタを確認しokをクリック