テーブルレイアウト
簡単にリストなどが作れる
主に表組みを作るときに使用する
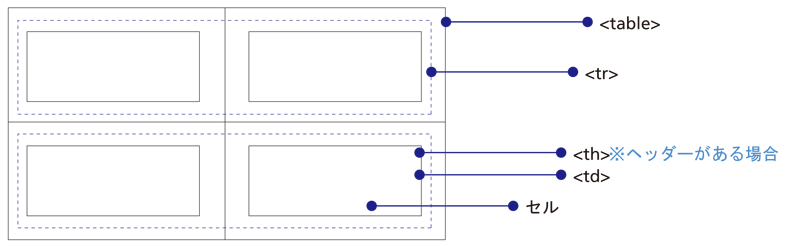
テーブルのデザイン要素
テーブルの挿入
新規ファイルを開く
→ テーブルを挿入したい箇所にカーソルを合わせる
→ メニューバーの挿入、 テーブル
→ 行と列を確認してok
| 専門用語 | キャプション…テーブルのタイトル |
|---|---|
| 専門用語 | サマリー…テーブルの説明文、グラフ内容をなるべく詳しく記入 |
行、列の追加
挿入したい箇所後ろのセルにカーソルを置き、右クリック
→ テーブル
→ 列の追加もしくは行の追加をクリック
→ 挿入されました
文字の入力
文字を入力したいセルを選び入力
イメージの挿入
挿入したいセルにカーソルを置く
→ イメージフォルダから画像をドラッグする
テーブルをcssでデザインする
タグ同様、テーブルもスタイルシートを使ってデザインしていきます。
cssでテーブルをデザイン
新規ファイルに以下のソースを張り付ける
<table> <tbody> <tr> <th>本体名称</th> <th>スタンド名</th> <th>スピード</th> <th>持続力</th> <th>精密動作性</th> <th>成長性</th> </tr> <tr> <td>空条 承太郎</td> <td>スター・プラチナ</td> <td>A</td> <td>A</td> <td>A</td> <td>A</td> </tr> <tr> <td>ジョセフ・ジョースター</td> <td>ハーミット・パープル</td> <td>C</td> <td>A</td> <td>D</td> <td>E</td> </tr> <tr> <td>東方 仗助</td> <td>クレイジー・ダイヤモンド</td> <td>A</td> <td>B</td> <td>B</td> <td>C</td> </tr> </tbody> </table>
前回までと同様、タグを選択して新規CSSルール、ルールを定義していく
| <table> | 幅…530PX ボーダー…全て同一、実線、1PX、#E3E3E3 |
| <th> | ウェイト…太字 背景色…#F5F5F5 テキストの行揃え…中央 余白5PX ボーダー…下、左、各実線、1PX、#E3E3E3 |
| <td> | テキストの行揃え…中央 余白…5PX ボーダー…下、左、各実線、1PX、#E3E3E3 |
cssでテーブルをおしゃれにデザイン
ボーダーを片側にだけ入れたりなどしてデザイン性を高めることが出来ます
新規ファイルソースコードに以下を張り付ける
<table> <tbody> <tr> <th>クラシックフロア</th> <td>リラックスしていただけるように数々の趣向を凝らしたインテリアが魅力</td> </tr> <tr> <th>デラックスフロア</th> <td>「快適」をテーマにデザインされたデラックスフロアの客室</td> </tr> </tbody> </table>
| <table> | 幅…80% ボーダー…全て同一、ドット、1PX、#999999 |
| <th> | 文字色…#666666 背景色…#EEEEEE テキストの行揃え…左 余白…全て同一、4PX ボーダー…下、ドット、1PX、#999999。左、実線、5PX、#FF9900 |
| <td> | 余白…全て同一、4PX ボーダー…下、ドット、1PX、#999999。左、二重線、3PX、#CCCCCC |