パーツごとに保存する
デザインが完成したらそれをパーツごとに保存します。
先に学んだとおり、パーツ一つ一つを保存するのもいいのですが、今回はphotoshopのスライスツールを使用し効率よく保存します。
スライスツールを使ってサイト全体図からパーツを保存
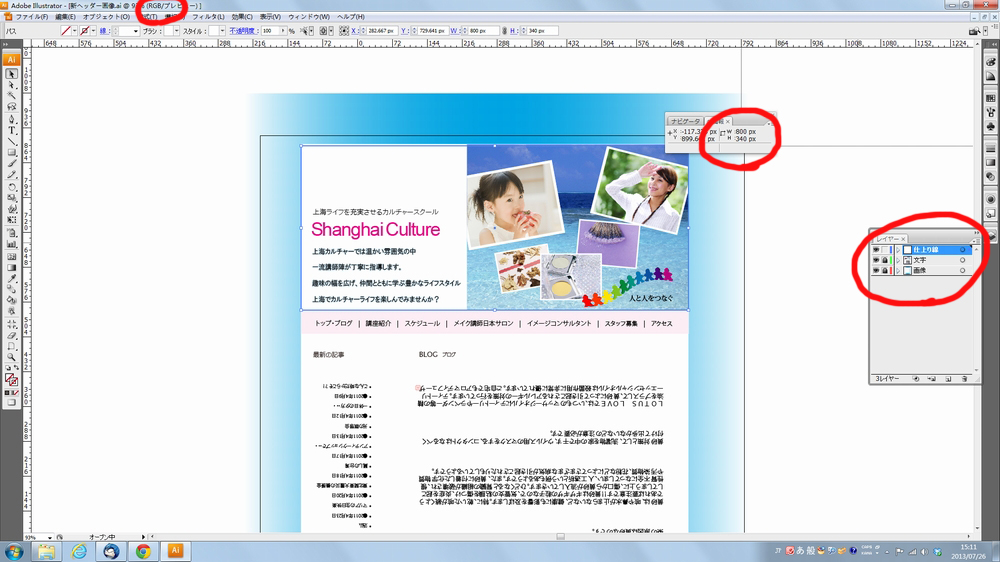
→ photoshopでデザインを開きます。(.aiデータは書き出し → 72ppi、jpgで保存して開く)
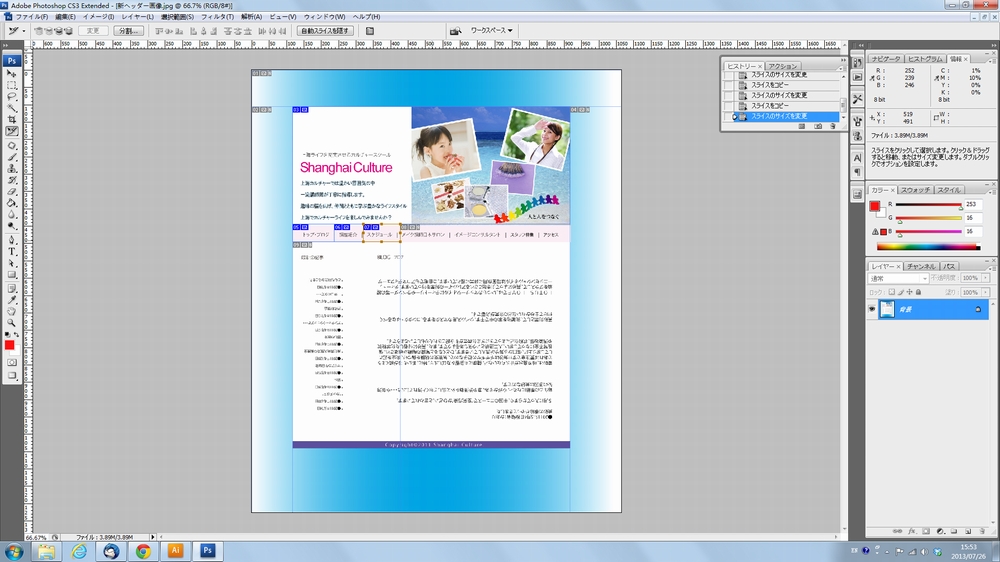
→ ツールボックスからスライスツールを選択
→ スライスしたいパーツ箇所をドラッグして選択

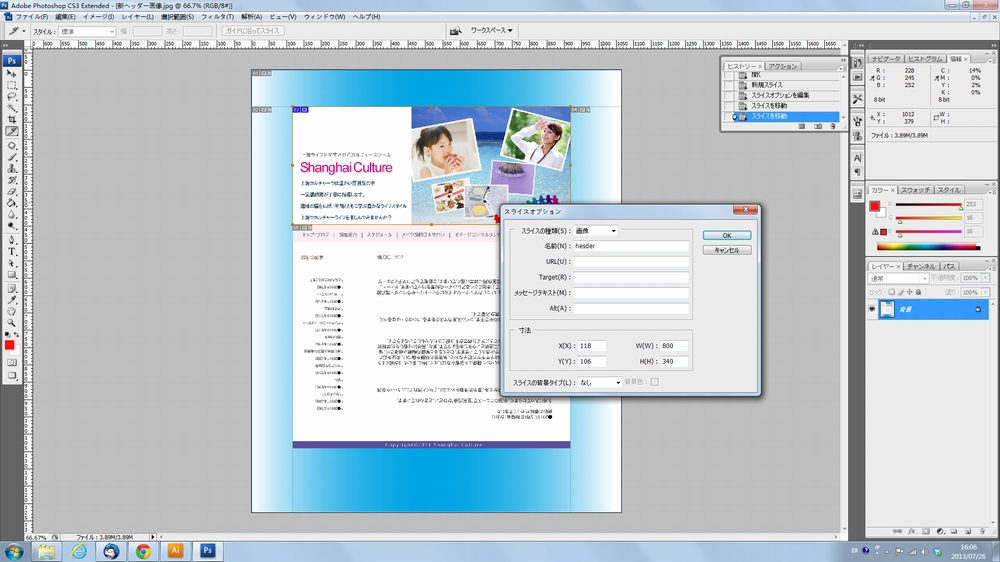
→ スライスの上で右クリック → スライスオプションを編集をクリック
→ ファイル名(半角英数字)サイズを正確に記述

→ すべてのパーツで繰り返す
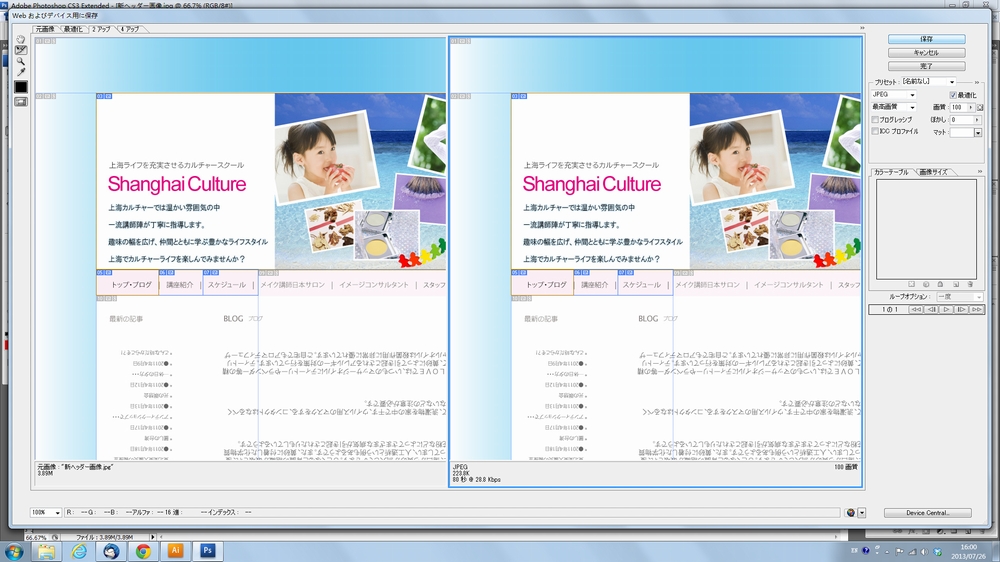
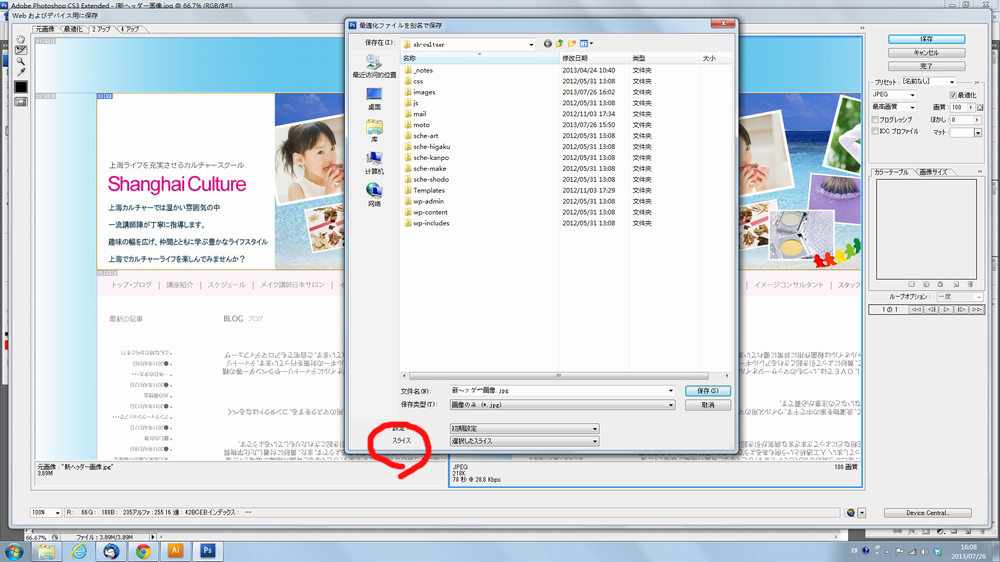
→ ファイル → WEBおよびデバイス用に保存。jpgかgifを選択し、保存したいスライスをshiftを押しながら追加選択
→ 保存を押したら一番下のスライスから選択したスライスを選択し、サイトローカルフォルダを選択して保存

→ imagesという名のフォルダが作成され中にすべての画像が一度に保存されます。ファイル名はスライスオプションで付けた名前になります。