自分のオリジナルhtmlサイトをphpファイルにしよう
変更できるテーマは、wordpressを設置したフォルダ / wp-content / themesの中に作成する必要があります(クイックインストールしている場合は作成、もしくはダウンロードします) 外観 → テーマ → テーマのインストールからGETしたデザインもすべてこの中に保存されています リモートサイトを見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes
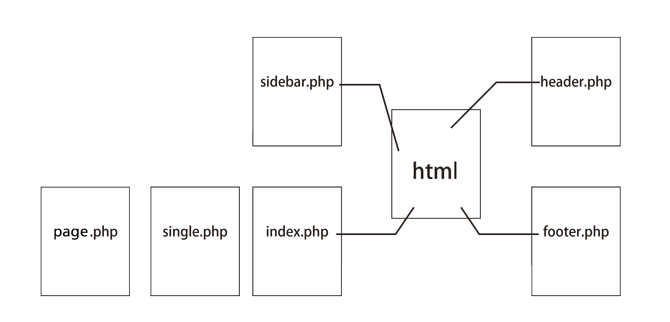
wordpressはどのようなphpファイルでhtmlページが構成されているのか?
- header.php(head部分)
- sidebar.php(sidebar部分)
- footer.php(footer部分)
さらに用途に応じて下記が必要です。※その他もあり
- index.php(投稿ページなど下記がない場合はこれが適応されます)
- single.php(投稿ページひとつひとつ)
- page.php(固定ページ)
- category.php(カテゴリーページ)
その他下記ファイルが必要です
- style.css(自分で作成したスタイルシートです)
- functions.php(何か機能を追加するときはこのファイルに追加します)
- screenshot.png(テーマページに表示されるサムネイル)
- comments.php(コメント機能をつける)
準備しよう
ローカルにwordpressを設置したフォルダ / wp-content / themesの中にテーマ(任意の名前)フォルダを作成。これをテーマフォルダと呼ぶ
↓
元となるhtmlファイル(テンプレートの場合は切り離す)を開いておく。使用している画像はすべてアップロードし、絶対パスにしておく
↓
テーマフォルダ内に下記をコピー
- 付属するスタイルシート(名前はstyle.css)、
- 付属するイメージフォルダ(名前はimages)※イメージはcssで背景指定しているものだけでよい
header.phpを作成
作成したテーマフォルダの中で右クリック
↓
新規ファイル
↓
名前を header.php とする
↓
元となるhtmlファイルのheaderにしたい部分のコードビューをコピーしheader.phpに貼り付ける
↓
header.php内のタイトル部分を下記に書き換える※タイトルをwordpressで設定したタイトルに書き換えるため
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSSフィード" href="<?php bloginfo('rss2_url'); ?>">
→ header.php内のスタイルシートの部分を下記に書き換える
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
→ < / head>の直前に下記を貼り付ける
<?php wp_head(); ?>
→ body内のメニューの部分を下記に書き換える※divの中だけ書き換える。リストタグで出来ている事。メニューを自動で増やさなくていい時は必要ない
<div id="navi"> <?php wp_nav_menu( array( 'theme_location'=>'mainmenu', 'container' =>'', 'menu_class' =>'', 'items_wrap' =>'<ul id="main-nav">%3$s</ul>')); ?> </div>
sidebar.phpを作成
作成したテーマフォルダの中で右クリック
↓
新規ファイル
↓
名前を sidebar.php とする
↓
元となるhtmlファイルのsidebarにしたい部分のコードビューをコピーしsidebar.phpに貼り付ける
↓
ウィジェットにしたい部分に下記を貼り付ける
<div class="widget-area"> <ul> <?php dynamic_sidebar( 'side-widget' ); ?> </ul> </div><!-- /.widget-area -->
footer.phpを作成
作成したテーマフォルダの中で右クリック
↓
新規ファイル
↓
名前を footer.php とする
↓
元となるhtmlファイルのfooterにしたい部分のコードビューをコピーしfooter.phpに貼り付ける
↓
< / body>の直前に下記を貼り付ける
<?php wp_footer(); ?>
index.phpを作成
作成したテーマフォルダの中で右クリック ↓ 新規ファイル ↓ 名前を index.php とする ↓ 下記を index.phpに貼り付ける※div名を注意
<?php get_header(); ?>
<div id="right">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<div class="post-title">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>">
<?php the_title(); ?>
</a></h2>
<span class="post-cat"><?php the_category(', ') ?></span>
</div>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
<div class="comments-link"> <?php comments_template(); ?>
<?php comments_popup_link( '<span class="leave-reply">' . __( '返信', 'twentyeleven' ) . '</span>', _x( '1', 'comments number', 'twentyeleven' ), _x( '%', 'comments number', 'twentyeleven' ) ); ?>
</div>
</div>
<?php endwhile; ?>
<div class="navigation">
<span class="previous-entries"><?php next_posts_link('Older Entries') ?></span><span class="next-entries">
<?php previous_posts_link('Newer Entries') ?>
</span></div>
<?php else : ?>
<h2>Not Found</h2>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div>
<!--/content -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
functions.phpを作成
作成したテーマフォルダの中で右クリック
↓
新規ファイル
↓
名前を functions.phpとする
↓
下記を functions.phpに貼り付ける
<?php
// ウィジェットエリア
// サイドバーのウィジェット
register_sidebar( array(
'name' => __( 'Side Widget' ),
'id' => 'side-widget',
'before_widget' => '<li class="widget-container">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
// フッターエリアのウィジェット
register_sidebar( array(
'name' => __( 'Footer Widget' ),
'id' => 'footer-widget',
'before_widget' => '<div class="widget-area"><ul><li class="widget-container">',
'after_widget' => '</li></ul></div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
// アイキャッチ画像
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size(220, 165, true ); // 幅 220px、高さ 165px、切り抜きモード
// カスタムナビゲーションメニュー
add_theme_support('menus');
register_nav_menu('mainmenu', 'メインメニュー');
?>
スクリーンショットを作成
テーマフォルダ内にscreenshot.pngとして保存 ↓ テーマフォルダをアップロードwordpressを設置したフォルダ / wp-content / themes
↓
ダッシュボード → 外観 → テーマ → テーマの変更 → 作成したテーマを有効化 → 公開をクリック
↓
実際にアクセスしてみましょう 自分のサイトドメイン / フォルダ指定したのならばフォルダ名/ ※うまく出来ない場合は
- 1.パスに注意
- 2.div名を注意
- 3.日本語が文字化けしてたら文字コードをUTF-8にする dreamweaverメニューバー → 修正 → ページプロパティ → タイトル/エンコーディング → エンコーディング