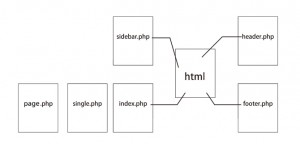
index.phpの他にもテーマに必要なファイルを作成しよう
自分で制作したテーマフォルダの中を見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ
コメント機能をつけよう
comments.phpをテーマフォルダの中に作ります。
→ テーマフォルダで右クリック
→ ファイルを新規作成
→ comments.phpで保存
→ 内容は下記とする
<?php
if (post_password_required()) {
return;
}
?>
<div id="comments">
<?php if (have_comments()): ?>
<h3 id="comments-count"><?php echo get_comments_number().' 件のコメント'; ?></h3>
<ul id="comments-list">
<?php wp_list_comments(array('avatar_size'=>48,'style'=>'ul','type'=>'comment')); ?>
</ul>
<?php if ( get_comment_pages_count() > 1) : ?>
<ul id="comments-pagination">
<li id="prev-comments"><?php previous_comments_link('<< 前のコメント'); ?></li>
<li id="next-comments"><?php next_comments_link('次のコメント >>'); ?></li>
</ul>
<?php endif; endif; ?>
<?php comment_form(); ?>
</div><!-- comments -->
→ サイトを見てコメントしてみよう
テーマファイルははindex.phpファイルだけでいいのか?
index.phpは下記がない時に適用されます。
- category.php(カテゴリー一覧ページ)
- archive.php(日付別一覧ページ)
- author.php(投稿ユーザー別一覧ページ)
- 404.php(ページが見つからないときに表示されるページ)
- page.php(固定ページ)
- single.php(投稿記事単独ページ)
基本的にはindex.phpと同じ内容ですが用途によって書き換えます。
page.phpを作ってみよう
→ index.phpをpage.phpに別名保存してローカルwordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ に保存
→ アップロード
→ wordpressで固定ページを見てみよう
→ 今はまだ別名保存しただけで同じなので固定ページからコメント機能を取ります。
→ 削除する箇所は下記です。
<div class="comments-link"> <?php comments_popup_link( '<span class="leave-reply">' . __( '返信', 'twentyeleven' ) . '</span>', _x( '1', 'comments number', 'twentyeleven' ), _x( '%', 'comments number', 'twentyeleven' ) ); ?> </div>
→ サイトの固定ページを見てみよう