今まで学んだことを生かし、LESSON-1の手順に沿って自分のサイトを制作していきましょう
1.目的の設定
あなたはどんなサイトが作りたいですか?
- 学校紹介のサイト(コーポレートサイト)
- 趣味の二胡を販売するサイト(ショッピングサイト、ブランドサイト)
- 上海のお得なレストランなど情報発信のサイト(ポータルサイト)
※教科書として中国語語学学校のサイトを作ることにしましたが、みなさんはこれにならって自分の作りたいサイトを作成して下さい。
ターゲットユーザー決めよう
- 上海にいる駐在員、またはその家族、奥様
- 現在の生徒さんは50代~70代と年齢層が高め。20代~40代の生徒さんも増やしたい
- マンツーマンだけでは売り上げが伸びないため企業研修として日本企業に出向いて授業をしたい
などを決めていきましょう。
2.サイトの構成
サイトマップの作成、ページ数の決定を決めていきます。
- トップページ(キャンペーン情報や学校の特徴、今日の一言など)
- 授業内容(マンツーマン、グループレッスン)
- 学校紹介(特色を詳しく)
- 講師紹介(実績など)
- 料金表(目安だけ掲載?競合の参考になるので一部掲載?
- 企業の方へ
- アクセス(道順を詳しく)
- お問い合わせ(メールフォーム※まだできません)
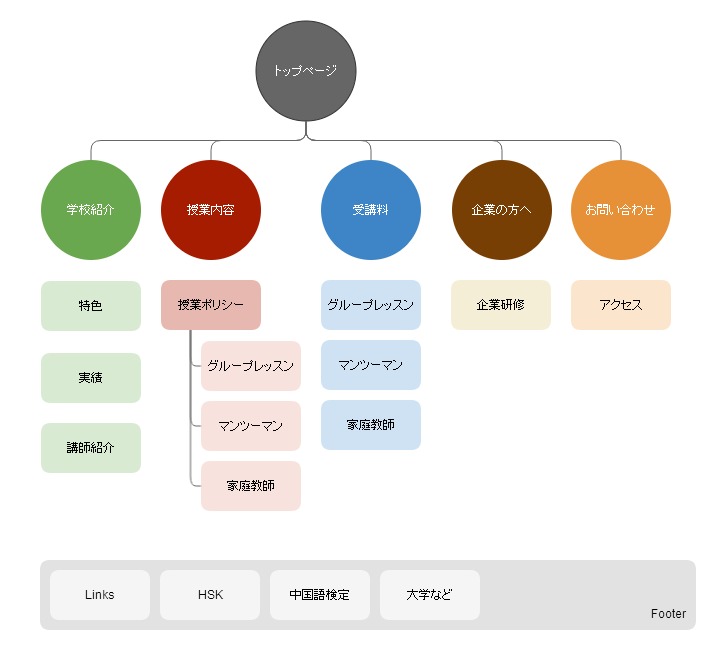
サイトマップを作ります。
紙とペンさえあればok!
クライアントサイトなどは下記で作成
- Illustrator
- Photoshop
- Fireworks
サイトマップを起こすことで考えがまとまってきます。
順番を変えたり8ページでは多いか?ということで学校紹介やお問い合わせのページをまとめることにしました。

3.Webサイト設計図
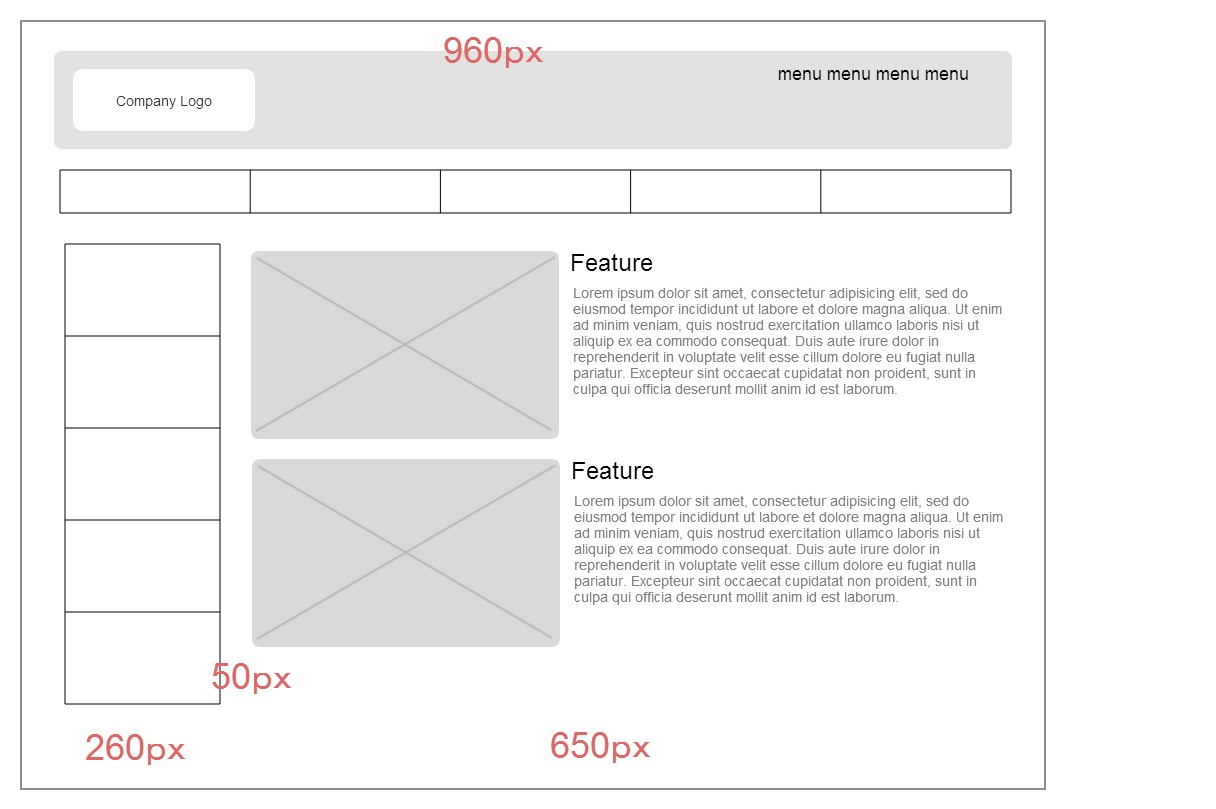
ワイヤーフレームの作成
| ワイヤーフレーム | ページ内のレイアウト どこにどのボタンがあるかなどを細かく設定します。 またこの時にページやボタンのサイズも決めておくと後々作業がやりやすい |
|---|
ワイヤーフレームを作ります。
紙とペンさえあればok!
クライアントサイトなどは下記で作成
- Illustrator
- Photoshop
- Fireworks