基礎コース– category –
-

j-3クリックで画像をグループ分け-framework-
デモページ jQuery 様々な処理を短く簡単に書ける jQueryを読み込む → 新規ファイル(sort.html)を開き<head>部分に記述 → framework.jsを読み込む[download id="8"] → cssを読み込む[download id="9"] → < body >部分にリストを記入、仮リンク... -

j-2マウスオーバーで画像の上に文字-slidemoji-
デモページ jQuery 様々な処理を短く簡単に書ける jQueryを読み込む → 新規ファイル(slidemoji.html)を開き<head>部分に記述 → htmlに記述 → cssを読み込む[download id="5"] → < body >部分に1枚画像を挿入 → マウスオーバーで表示する文字を... -

j-1クリックで画像を大きく-colorbox-
デモページ jQuery 様々な処理を短く簡単に書ける jQueryを読み込む → 新規ファイル(colorbox.html)を開き<head>部分に記述 → jquery.colorbox.jsを読み込む[download id="3"] → htmlに記述 → cssを読み込む[download id="7"] → imagesをダウンロー... -

5-2サーバーの契約、ドメイン取得
ドメインの取得し、サーバーをレンタルしましょう。 ドメイン取得方法 ドメイン管理会社は、大きく実績があるところを必ず選んでください。 ドメイン管理会社のサーバーが止まると、サイトが表示されなくなります。 ドメインは、どの国の会社で取得しても... -

5-1サーバー
いよいよアップロード ローカル上で自分のサイトが完成したら、サーバーにアップして実際にアクセスしてみよう リモート情報を設定 メニューバー → サイト → サイトの管理 → 自分のサイトを選択し、編集 → カテゴリからリモート情報を選択 → アクセスをFTP... -

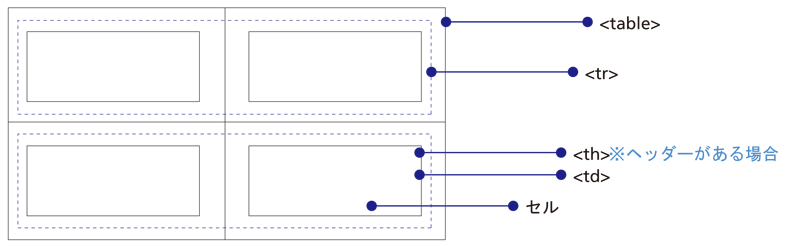
4-2テーブル
テーブルレイアウト 簡単にリストなどが作れる 主に表組みを作るときに使用する テーブルのデザイン要素 テーブルの挿入 新規ファイルを開く → テーブルを挿入したい箇所にカーソルを合わせる → メニューバーの挿入、 テーブル → 行と列を確認してok 専門... -
4-1テンプレート
テンプレートとは WEB サイトを作るにあたって、1ページのみということはありません。 ヘッダー、ナビゲーション、フッターなどの各ページ共通の項目があることがほとんどです。 1ページ仕上げてからコピーするという方法もありますが、それでは修正があっ... -

3-3素材作成 Illustrator
イラストレーター イラストレーターの主な機能 イラストの書き起こし 起動してみる イラストレーターのアイコンをダブルクリック(mac) スタート→すべてのプログラム→イラストレーター(windows) 基本画面 メニューバー………………各種機能 パレット……………………表... -
3-1divとは
div いままではhtmlタグにしかルールを定義できませんでしたが、それでは十分ではありません そこでdivを使用します。 divとは簡単に言うとボックス(囲んだ範囲をひとかたまり)の意味です 下図のようにボックス分けをして位置を指定してあげないと、ただ上... -

2-2イメージの挿入、リンク
イメージの挿入 WEBサイト用画像の種類 このコースでは基本的にjpgとgifを使用します 1.jpg・・・主に写真やグラデーション 2.gif・・・主にナビゲーションバーなどのアイコン、イラスト (はっきりとした線になる。任意の色を透明化することが出来たり、動... -

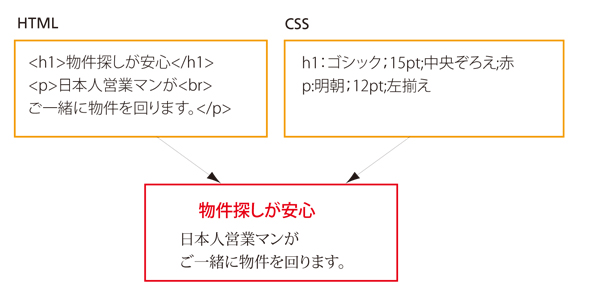
2-1スタイルシート(css)とは
CSS(Cascading Style Sheets)とは 簡単に言うとサイトのデザインを定義するもの 世界標準であるし、SEO対策にもなる CSSは、HTMLと組み合わせて使用します。 HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのよ... -

1-5DreamWeaver
DreamWeaverとは Dreamweaverは html、css(後で説明)を記述などだけでなく、WEBサイトの制作・管理に特化したソフトです。さてDreamweaverなのですが、ホームページ作成用のアプリケーションは多数ある中で何故Dreamweaverを使うのか?現在のWEB業界では基... -

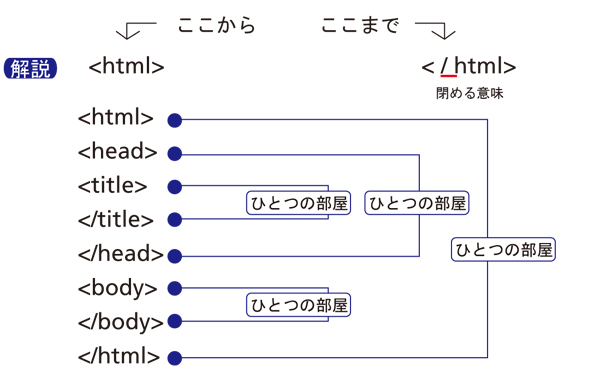
1-4ホームページの裏側を知ろう
専門用語 HTML・・・WEBサイトを記述するための言語実際に見てみましょう 任意のホームページを開く → 右クリック → ページのソース 専門用語 タグ・・・< > このこのカッコををタグといいます HMLを理解する メモ帳を開き、下記を記入。 <html&g... -

1-3WEB制作の手順
WEBサイト作成はなんとなく作り始めるのではなく、明確な目的を持ってはじめなければなりません。 なぜなら、ページ数によりレイアウトが変わったり、素材を自分で作成する場合は素材一つ一つのサイズを 細かく決めていかなければならないからです。 1.目... -

1-2WEBサイトの仕組み
作成したWEBサイトはどのように閲覧者が見ることができるのか WEBサイト作成は皆さんのパソコンで行いますが、そのままでは誰も見ることはできません。そこで誰もがアクセス可能な「サーバー」にアップロードすることで自分のパソコンで制作したホームペー...
