WP-Customize– category –
-

w-おまけ、WPでアイキャッチ画像を表示させるタグ
投稿画面等よりアイキャッチ画像を設定したら、 あとは下記のコードを表示させたい場所に貼付けるだけです。 ・メディアのサムネイルサイズで表示 <?php the_post_thumbnail('thumbnail'); ?> ・メディアの中サイズで表示 <?php the_post_thumbna... -

w-おまけ、style.cssに追加しておこう
自分のオリジナルデザインには本来入っているべきcssルールが入っていないので下記を追加しておこう img.center { display: block; margin-left: auto; margin-right: auto; } img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; } im... -

w-11ページごとに表示するサイドバーを変えよう
→ page.phpを開きます <?php get_sidebar(); ?> の部分はsidebar.phpを呼び出すという意味です。 トップページだけに適応したいsidebarがあるなら、 sidebar.phpを開く ↓ 別名保存、sidebar-top.phpとする sidebar-top.phpの内容は自分が表示したい... -

w-10ページごとに適用させるテンプレートを変えよう
page.phpの他にも各ページでデザインを変えたいならテンプレートファイルを作成しよう 自分で制作したテーマフォルダの中を見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ トップページのみに使用する... -

w-9オリジナルテーマを作成2
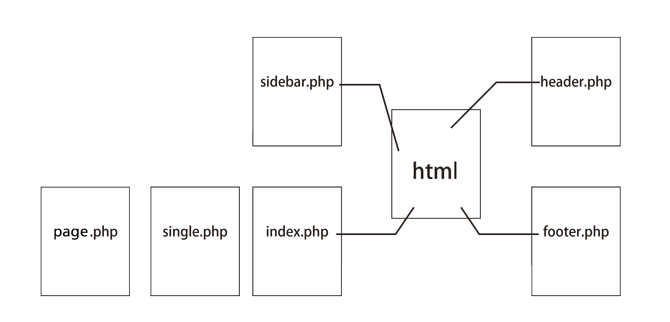
index.phpの他にもテーマに必要なファイルを作成しよう 自分で制作したテーマフォルダの中を見て確認してみましょう wordpressを設置したフォルダ / wp-content / themes / 自分のテーマフォルダ コメント機能をつけよう comments.phpをテーマフォルダの中... -

w-8オリジナルテーマを作成
自分のオリジナルhtmlサイトをphpファイルにしよう 変更できるテーマは、wordpressを設置したフォルダ / wp-content / themesの中に作成する必要があります(クイックインストールしている場合は作成、もしくはダウンロードします) 外観 → テーマ → テ... -

w-7既存テーマのカスタマイズ
画像を変更 テーマのデフォルトの画像を変えたい時は 外観→ ヘッダーなどから変更もできます。 → 該当画像の場所、サイズを確認 → photoshop等でそのサイズに作成 → 該当画像をアップロードして置き換える※上書きなので不安であれば元の画像のバックアップ...
1
