WEBサイト作成はなんとなく作り始めるのではなく、明確な目的を持ってはじめなければなりません。
なぜなら、ページ数によりレイアウトが変わったり、素材を自分で作成する場合は素材一つ一つのサイズを
細かく決めていかなければならないからです。
1.目的の設定
目的は何か、ターゲットは誰か?( 宣伝、広告、販売、集客・・・)
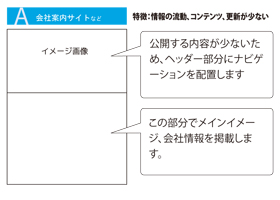
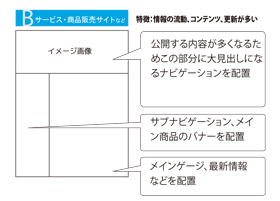
目的を明確にすることでサイトのイメージが決まる。
 例:)相川貿易 例:)ベスト不動産 例:)アールマナー |
 例:)nanfan shanghai |
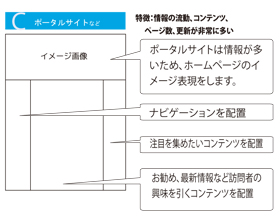
 例:)yahoo |
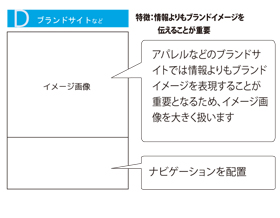
 例:)urbanroots 例:)nanfan shanghai |
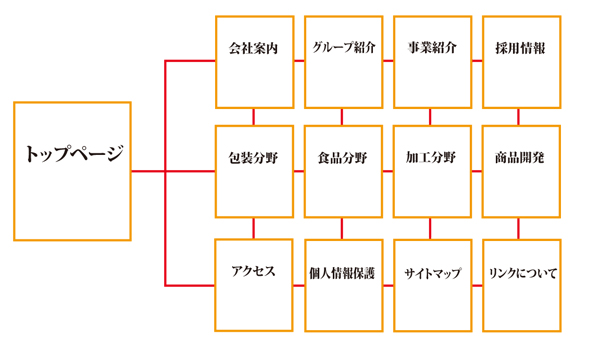
2.サイトの構成
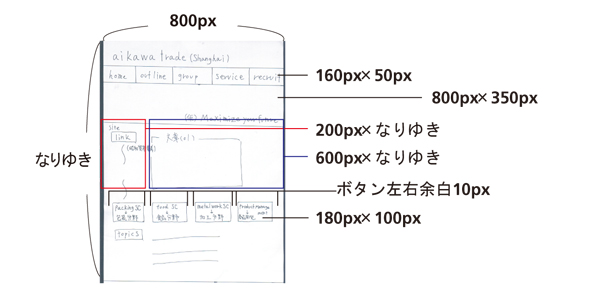
3.デザイン
デザイン、各サイズの決定

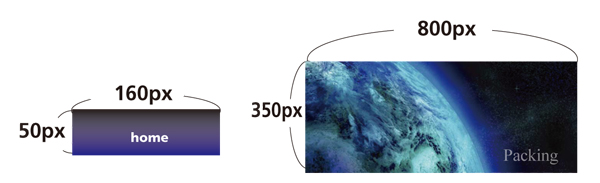
4.素材作成
サイズに合わせて素材集め、
デザインができる人は作成

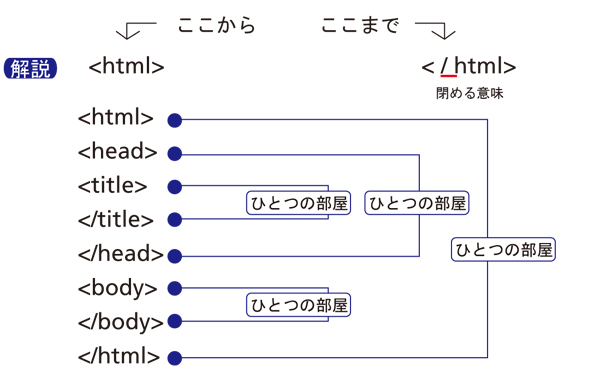
5.構築
素材を組み立てる
スタイルシート(後で説明)を利用する
6.サーバーにアップ
完成!!
このコースではここまでの基礎を学びます。