| 専門用語 | HTML・・・WEBサイトを記述するための言語実際に見てみましょう
任意のホームページを開く → 右クリック → ページのソース |
|---|---|
| 専門用語 | タグ・・・< > このこのカッコををタグといいます |
HMLを理解する
メモ帳を開き、下記を記入。
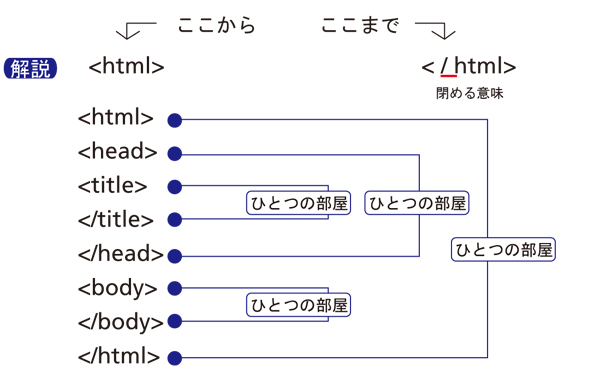
<html> <head> <title></title> </head> <body> </body> </html>
名前を「index.html」にして先ほど作成したフォルダーに保存する。
ブラウザで開いてみる。まだ真っ白のページです。
※拡張子を「.html」にするとhtmlファイルになります。
・CotEditor Mac用(Macユーザー)
練習 1 タイトルを入れてみよう。
<title> </title> の間に任意のタイトルを入れる
上書き保存にしてブラウザを更新して確認する
練習 2 文字を書いてみよう。
<body> </body> の間に下記の文章を入れる
上書き保存にしてブラウザを更新して確認する
良いホームページとは?私にとって、良いホームページとは、訪問者(閲覧者)にとり、情報がわかりやすく目的のものに到達できる サイトオーナーにとり、ターゲットの訪問者が訪問しゴール(問合せや、購入や、何らかのアクション)まで導けるそんなホームページだなと。 決して見た目ではありません。第一印象(ファーストインプレッション)は大切ですが、デザインにこだわるホームページが良いホームページではないのは確かです。 何のためのホームページかを考えるのが 一番大切なのかもしれませんね。
練習 3 改行タグ<br>を理解しよう。
練習 2 の文章の後をエンターキーで改行し、任意の文章を入れる
上書き保存にしてブラウザーを更新して確認する
ブラウザーは改行されていないのを確認できたら、改行したいところに<br>をいれる
上書き保存にしてブラウザーを更新して確認する
練習 4段落<p>を理解しよう。
練習 2 の文章を2つの段落に分けてみよう。
段落の初めに<p>終わりに</p>
上書き保存にしてブラウザーを更新して確認する。
段落と段落の間には空白ができることを覚えておこう。
練習5 <font size=”○”></font>を記入してサイズを変えてみよう。
先程の文章の文字を大きくしたいところを<font size=”○”> </font> で囲み上書き保存にしてブラウザーを更新して確認する。
こちら参照に少しアレンジしてみよう!
などなど、HTMLタグを記入すると色々なことが出来ますが、すべてのHTMLタグを覚えるこ
とは困難です。
そのためにDreeamWeaverというアプリケーションを活用します。
便利サイト
HTMLのチュートリアルで学べます。
HTMLタグ一覧表