テンプレートとは
WEB サイトを作るにあたって、1ページのみということはありません。 ヘッダー、ナビゲーション、フッターなどの各ページ共通の項目があることがほとんどです。 1ページ仕上げてからコピーするという方法もありますが、それでは修正があったときに1ページずつ 対応しなければなりません。そこでテンプレートという機能を使用します。
レイアウト済みのHTMLファイルをテンプレート化する
テンプレート化したいファイルを開く
→ メニューバー → テンプレートとして保存
→ 任意のファイ ル名をつける → 「リンクを更新しますか?」とでるので「はい」を選択
→ 任意のファイル名.dwtと して保存されます
→ タブが任意のファイル名.dwtとなっていることを確認する
※templatesフォルダーが自動的に作成されます。
テンプレートから新規作成
アセットパネルのテンプレートが選ばれている状態で作成したテンプレートファイルの上で右クリック
→ テンプレートから新規作成
→ 作成されました
→ 保存を選択し、EGGのフォルダーの中を選択しtop.htmlとする
テンプレートファイルの編集可能領域を選択する
今のままでは作成したテンプレートから新しいページを作成しても編集することはできません
※誤って不動のコンテンツを触ってしまうのを避けるためです
そこで編集可能領域の指定をします
テンプレートファイルの編集したい領域のタグを選択
→ メニューバー、挿入、テンプレートオブジェクト、編集可能領域をクリック
→ 編集可能領域を選択
→ 任意の名前をつけok
→ 保存
→ 「テンプレトファイルの更新しますか?」と出るので「更新」をクリック
→ テンプレートから作成したファイルが編集できるようになりました
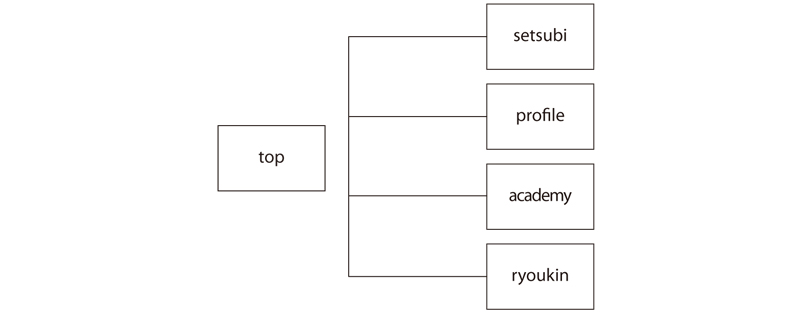
ボタンの数だけテンプレートを作成しましょう
ファイル名は下記とする
- top.html
- setsubi.html
- profile.html
- academy.html
- ryoukin.html
作成したページの内容を埋めていきましょう
top.html
グラフィックデザインっていったい何???
グラフィックデザインのことを、工業デザイン(インダストリァル)に対し、商業デザインということもしばしばあります。
わたしがデザイン専門学校の講師をしていたとき、2年制の2年生を受け持っていました。春のその最初の授業で、「みなさんは、この1年間グラフィックデザインの基礎を学んできたけど、グラフィックデザインって一言でいって、いったい、何?」といつも聞いていました。
学生たちは下を向いてなにやら考えています。「むずかしく考えることないから、、、」と、久々の同窓会で飲みながら、友だちから「おまえ、デザイン学校へ行ってるんだろう?」「デザイン学校ってどんなことするのヨ」って聞かれたとき答える程度でいいから。というと、やっとボソボソ手があがり、「広告を作ったり、チラシを作ったりすることです」程度しか自信なさそうにしか答えられないものでした。学んでいた当人たちがそういう状況でした。ですからフツーの人にこの質問を投げかけても、なかなか端的に答えられないのも、仕方がありません。
家やビルをデザインする人のことを「建築デザイナー」、洋服をデザインする人のことを「ファッションデザイナー」、包装紙や容器をデザインする人のことを「パッケージデザイナー」。まあ、こうやって聞くだけで、これらのデザインは何をデザインするのか分かりますよね。でも、意外に「グラフィックデザイン」というのは何をデザインするのか説明できる人が少ないのです。
簡単に「グラフィックデザイン」は何かというと、「主に印刷という媒体(メディア)に対して、デザインをすること」です。グラフィックデザインの本質、目的は「文字情報の伝達」です。読み手がその文字情報の理解を促進するために写真やイラストが頻繁に、効果的に、使われているということです。この「文字情報の整理をする術」が、いわゆるグラフィックデザインと呼ばれるモノなのです。読者のみなさんも、仕事や生活のなかで、ありとあらゆるグラフィックデザインに触れているはずです。発注する立場の人も多くいらっしゃると思います。これからしばらくみなさんを「グラフィックデザインというものへいざない」ます。楽しく異業種を理解していただき、お役に立てば、うれしく感じます。
中国語では、平面設計。もっと分かりやすくいうためには、印刷平面設計といいます。
setsubi.html
設備について
当アカデミーは、2007年3月に上海市虹口区の上海外国語大学の構内でスタート。2008年3月に上海市長寧区に移転いたしました。
現在のところ、講師は日本で25年の経験を積んだ現役デザイナーひとりのみですが、 講師の経験をそのまま伝授することを目的にし、少人数クラスをコンセプトとし、ほぼ講師とマン・ツー・マンのような細かな講義 をいたします。
受講生の席数は5席で、マッキントッシュ・コンピュータのセットも5セットです。その他に 講師のマッキントッシュ・コンピュータセットがあります。
小規模でのスタートですが、毎日の受講で、2年間での終了を基本とした日本のデ ザイン専門学校に比べ、週3回の受講として約30週間(希望受講日がすべて受講可能の場合) で終了が可能です。
また、物価の安い中国での開校ということで、日本のデザイン学校では、終了まで2年間、200 ~300万円かかる費用が、当アカデミーでは、7分の1以下の費用で終了できます。
profile.html
校長(講師)プロフィール
校長(講師)長井辰夫
長井 辰夫
1952年3月生まれ(56歳)、広島県出身。
東京・築地のグラフィックデザイン制作プロダクション、株式会社フレイムワン代表取締役。
東海大学工学部卒業後、一度印刷会社に就職するが、一念発起、グラフィックデザインの道を目指す。その後、「デザイン専門学校・日本デザイナースクール」、「宣伝会議・コピーライター養成講座」を終了、31歳で現在の株式会社フレイムワンを設立。25年以上、主に電通関係のデザインを行う。
1985年より1994年まで10年間、東京渋谷・学校法人・日本デザイナ-学院のグラフィックデザイン科の講師を勤める。
2004年3月より中国にデザイン学校を開校させる目的のため上海に居住。
3年の準備期間を経て、2007年春、グラフィックデザイン専門学校「上海エッグ・グラフィックデザイン・アカデミー」を開校。
夢は、中国全土に、中国人のためのグラフィツクデザインアカデミーを作ること。
academy.html
上海エッグ・グラフィックデザイン・アカデミーの特長
日本語での授業です。グラフィックデザインコース
マッキントッシュコンピュータでの実習。
日本の99パーセントのグラフィックデザイナーが、マッキントッシュ・コンピュータを使ってデザインをしています。
当アカデミーでも、すべて日本から輸入したマッキントッシュ・コンピュータを使用していますので、フォントやキーボードの問題はなく、また、アプリケーションもすべて日本語版です。受講生のペースや、能力に合ったカリキュラム
受講生のペースに応じたグラフィックデザイン技術の習得を基本としていますので、1クラスを最大6名( WEB 制作コースは3名)。と少数制の教室にしています。
受講生の個性や能力の違いによるデザインレベルに合わせて、講義内容をフレキシブルにアレンジすることをコンセプトにしています。短期で自在な短期集中講義カリキュラム
日本でのデザイン学校は、基本的には2年間が履修のサイクルとなっていますが、当アカデミーでは、働きながら、あるいは他の勉強をしながらグラフィックデザインを学びたいという方を主な対象にしていますので、それぞれの方の時間が取りやすいよう、短期で自在な時間割を組みます。日本では例を見ない実戦の中での技術習得
「デザインワークの現場を学ぶ」ことを基本としている当アカデミーは、アカデミーであり、グラフィックデザイン制作プロダクションの機能も備えています。
制作プロダクションも兼ねたデザイン学校は、日本では例を見ない形態です。
これにより、実際のデザインワークに触れながらグラフィックデザインを学ぶことができ、また、時にはアシスタント・デザイナーとして働くこともできます。就職に対してのアドバイスやサポート
日本でも上海でも、実践を積んだ「使えるグラフィックデザイナー」は人気があります。日本の東京、または上海での就職を希望の受講終了生に対しては、そのための就職のアドバイスやサポートをいたします。
また、研究生として、当アカデミーに勤務する道も開かれています。
ryoukin.html
受講料について
当アカデミーのカリキュラムは計89コマ(178時間)で構成されていますが、下記6コースはDTPフィニッシュコースから順に1コースずつ申し込みいただき、日本の 多くの専門学校のように、1年分や2年分をまとめてお申し込みいただかなくても、 ライフスタイルに合わせて無理なく、受講いただけます。入学金 500 元
受講料1コマ250元 1コマ2時間(休憩5分程度)下記の6コースは、各コースずつお申し込みいただき、受講できます。
DTPフィニッシュコース
18コマ×250元 = 4,500 元基礎コース
18コマ×250元 = 4,500 元レイアウトコース
15コマ×250元 = 3,750 元ロゴタイプコース
8コマ×250元 = 2,000 元エディトリアルコース
15コマ×250元 = 3,750 元アートディレクションコース
15コマ×250元 = 3,750 元プライベートコース
プライベートコースとは、お時間の都合のつかない受講生や、海外からの当校への留学の方のために、当アカデミーの空いているコマと受講生の受講できる時間を合わせて特別に組む、不定期な自由な時間に受講できるコースです。 受講料 ─── 1コマ ─── 1名 350元
(例) 基礎コース=入学金500元+18コマ×350元(1名)=6,300元
テンプレートファイルの修正をしよう
WEBサイトを運営していると追加したい項目が出てくると思います
大元のテンプレートファイルを修正して全ページに適用させましょう
今回は編集可能領域ではないところであるナビゲーションの名前の変更、リンクを張っていきましょう
アセットパネルからテンプレートファイルを開きます
→ 各仮リンク#のナビゲーションバーに先ほど作成したページを設定していきます
→ 保存
→ 「テンプレートファイルの更新しますか?」と出るので「更新」をクリック
→ 更新されているか確認してみましょう
テンプレートの適用
テンプレートの元としたhtmlファイルはまだどこのテンプレートにも管理されていません
ここではテンプレートに管理されていないファイルを関連付ける方法をします
関連付けしたいファイルを開きます
→ アセットパネルのテンプレートが選ばれている状態で作成 したテンプレートファイルを選択
→ パネル下部の「適用」ボタンをクリック
→ 「領域名の不一 致」ダイアログが表示
→ 「編集可能領域」から項目を選びすべて「なし」と選択しok
→ 更新され ているか確認してみましょう
テンプレート切り離し
間違えてテンプレートを適用してしまったり既にテンプレートで管理されているファイルを個別に変更したい場合は、いったん切り離す作業が必要です。
テンプレートが適用されているファイルを開きます
→ メニューバー、修正、テンプレートから「テンプレートから切り離す」を選択
→ テンプレートから切り離されました


