webサイトをデザインする前に
デザインを始める前にwebサイトデザインの作り方基本をおさらいします。
下記ソフトの何を使用してデザインしても構いません。
ただし、コーディングを他の方に依頼する等の場合はファイル形式を合わせる必要もあり、シェアの多いphotoshopでの作成が望ましい。
- Illustrator(本来は印刷用のソフト、web制作もできなくはないが効率は悪い。ただし直感で使用できる使いやすさがあるため、印刷物デザインからのデザイナーの人気は高い。起動、保存が遅いなどのストレスもあり)
- Photoshop(本来写真の色調補正や切り抜きなどに使われるソフト、Webデザイン制作に最も使われているソフト)
- Fireworks(Webデザインに特化したソフト、Webデザインをするなら Photoshop よりも効率が良いが、Photoshop を使用するデザイナーが多いため、「ファイル形式を合わせる」等の理由であまり使われていない。開発中止のうわさもあり)
| コーディング | デザインを基にプログラミング言語によってソースコード(html)を作ること デザイナーが作成した画面イメージを元にhtmlを作成する(コーディングする) 人のことをコーダーと呼びます |
|---|
自分のためにもコーダーさんのためにもデザインファイルは美しく作成します。美しくしていないとこのように嫌がられます。
- 実寸で作成
- RGBモードにする
- 単位をpxにし、最小単位は1pxとする。0.5pxなどの小数点以下の概念はwebサイトデザインにはありません
- レイヤーわけをし、ファイル、レイヤーには適切な名前を付ける
- グリッドデザインを理解する。DTPコースを終えている人は身についていると思います
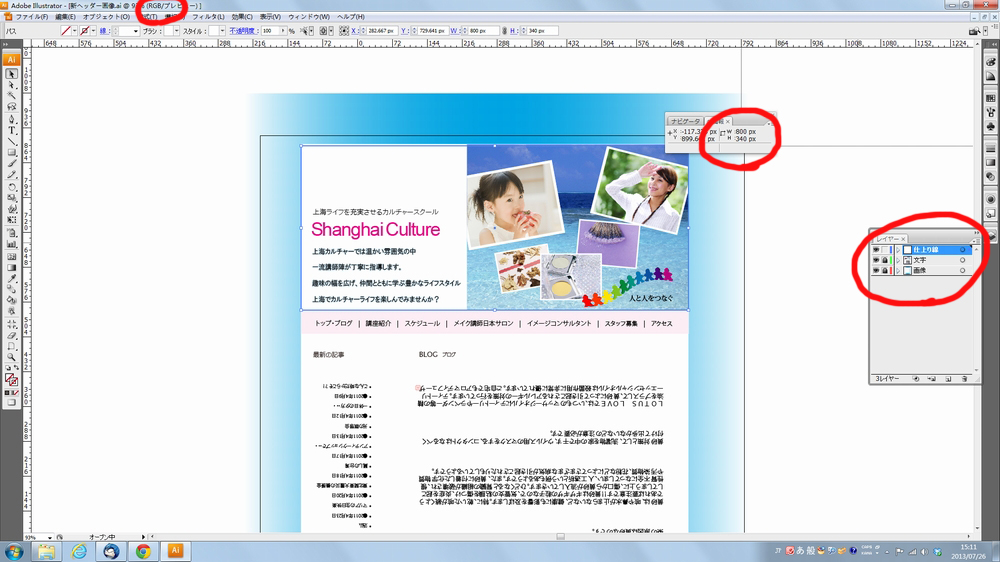
例)イラストレーター (最低限、仕上がり線、文字、画像のレイヤーは分ける)
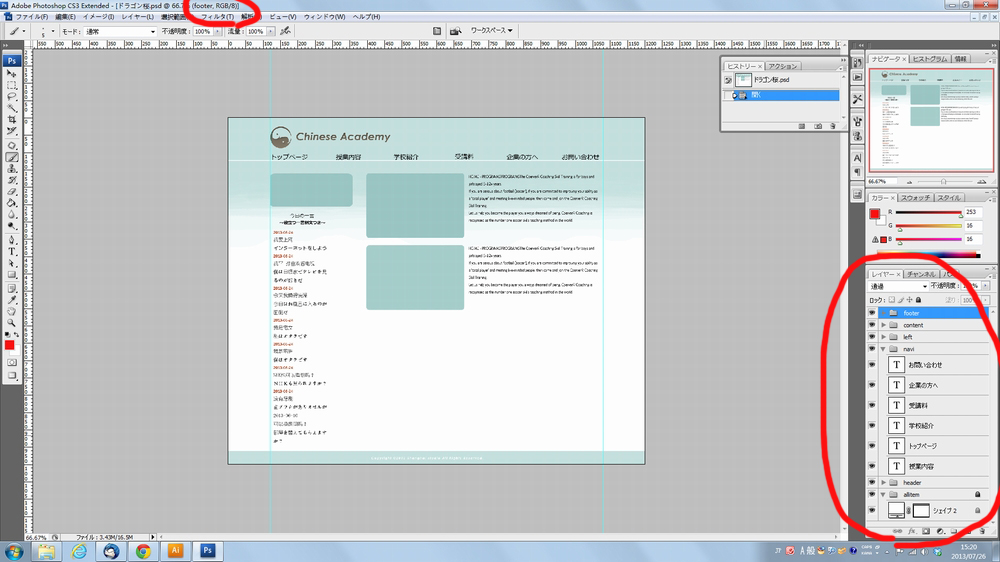
例)フォトショップ(html構造に基づいてレイヤーわけをするとよい)