横にスライドではなく消えるようなスライダー
こんな感じ www.moritash.com…
下記必要プラグインを新規追加して有効化する
- Meteor Slides
ダッシュボード → スライド → で画像を設定します。
使用する画像はアップロードを終えておく
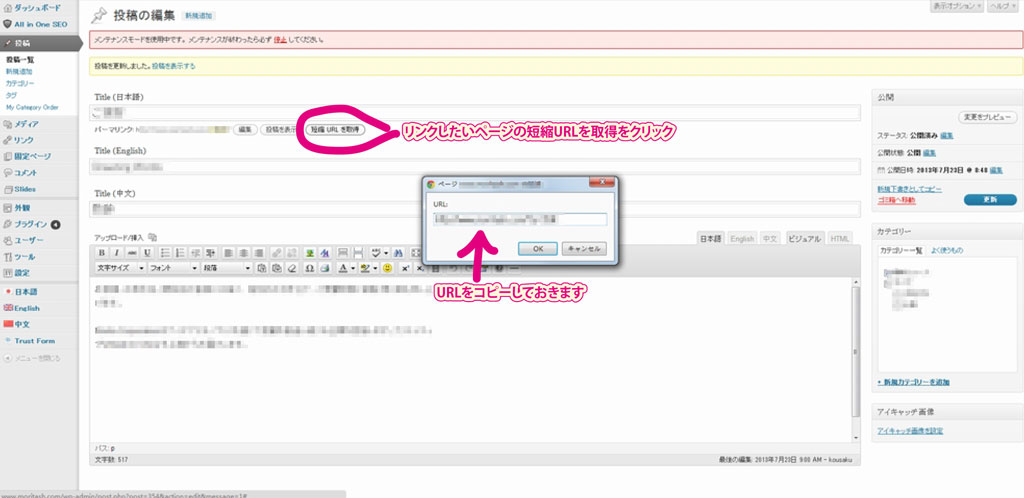
スライド画像をクリックしたときのリンク先ページの作成は終えておき、URLをコピーしておきます
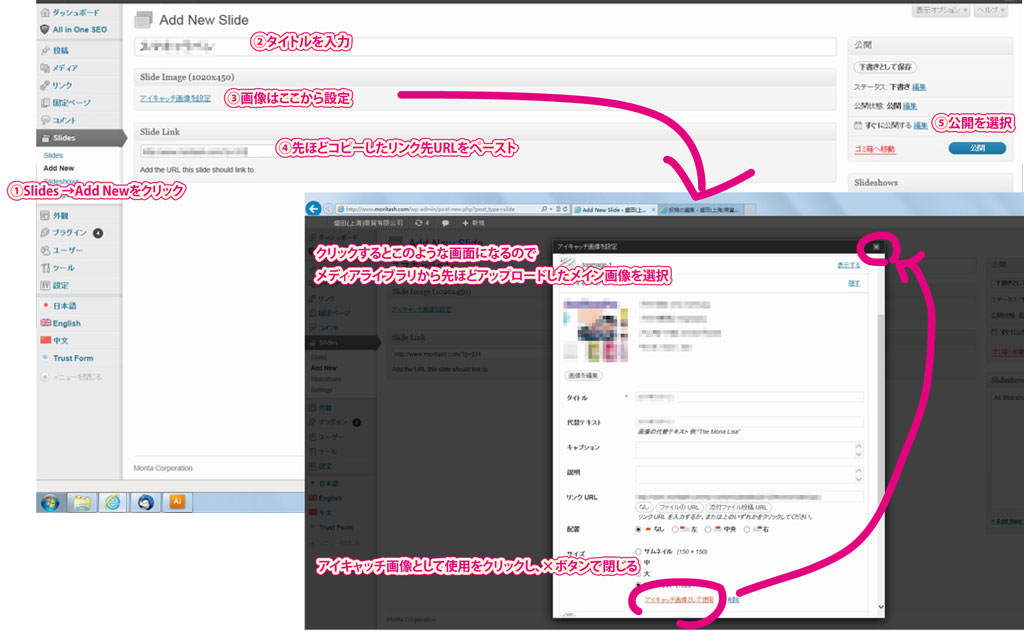
 ダッシュボード→Slides→Add New をクリックして設定していきます。
ダッシュボード→Slides→Add New をクリックして設定していきます。 3枚くらいスライドを設定します。
3枚くらいスライドを設定します。
目次
Meteor Slidesの公開
テンプレート内で使う場合: 下記コードをテンプレート内に挿入します。
<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?>
記事、固定ページで使う場合: 下記のショートコードを挿入します。
[meteor_slideshow]
ウィジェットで場合: 専用のウィジェットを使います。
参考サイト design-plus1.com…
投稿の新しい方から再生されるのを古い順に変更
meteor-slides/includes/meteor-slideshow.php
20行目くらいからのところ
$loop = new WP_Query( array( 'post_type' => 'slide', 'slideshow' => $slideshow, 'order' => 'ASC', // 追加 'posts_per_page' => $options['slideshow_quantity']